Examples
Customizing the header utilities
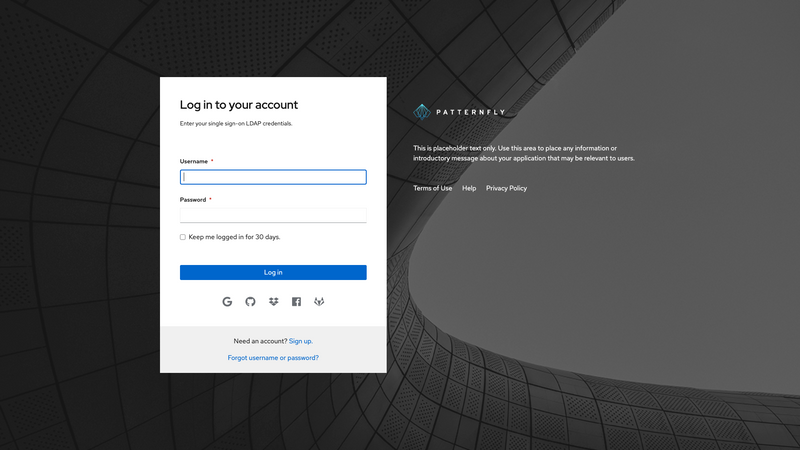
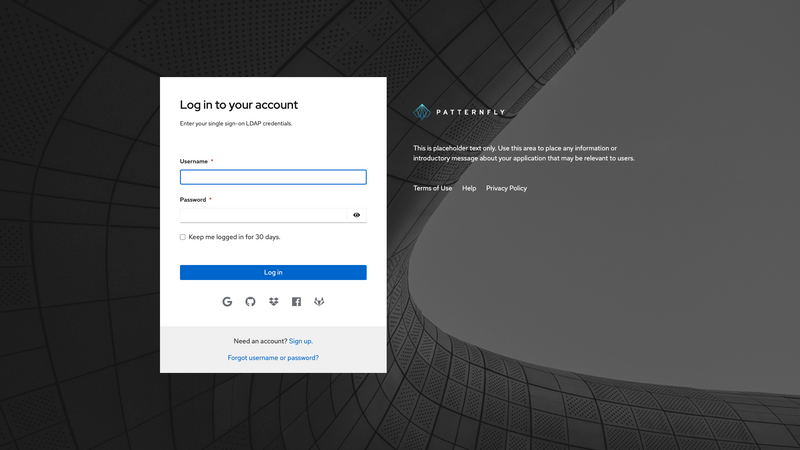
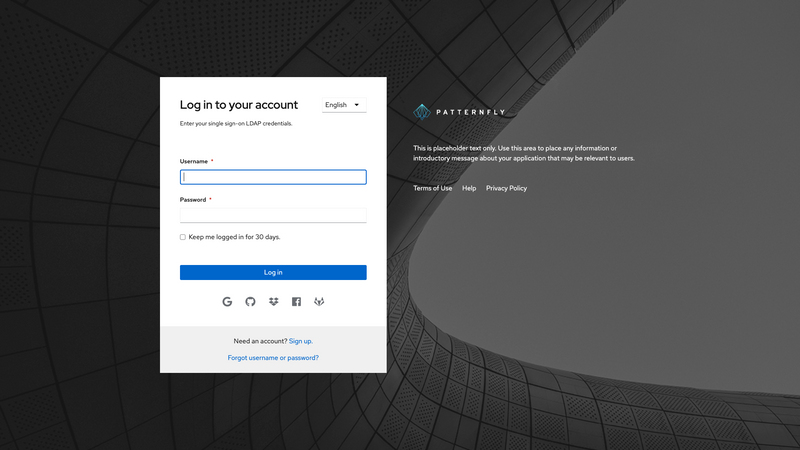
headerUtilities is a prop that can be customized to allow components to be placed into the header of the login page, likely for the user to take an action. The following example demonstrates the use of a Select component to display a list a languages.
Props
LoginPage
| Name | Type | Default | Description |
|---|---|---|---|
| loginTitlerequired | string | Title for the login main body header of the login page | |
| backgroundImgAlt | string | '' | Attribute that specifies the alt text of the background image for the login page |
| backgroundImgSrc | string | BackgroundImageSrcMap | '' | Attribute that specifies the URL of the background image for the login page |
| brandImgAlt | string | '' | Attribute that specifies the alt text of the brand image for the login page |
| brandImgSrc | string | '' | Attribute that specifies the URL of the brand image for the login page |
| children | React.ReactNode | null | Anything that can be rendered inside of the login page (e.g. <LoginPageForm>) |
| className | string | '' | Additional classes added to the login page |
| footerListItems | React.ReactNode | null | Items rendered inside of the footer list component of the login page |
| footerListVariants | ListVariant.inline | Adds list variant styles for the footer list component of the login page. The only current value is'inline' | |
| forgotCredentials | React.ReactNode | null | Content rendered inside of login main footer band to display a forgot credentials link. |
| headerUtilities | React.ReactNode | Header utilities for the login main body header of the login page | |
| loginSubtitle | string | Subtitle for the login main body header of the login page | |
| signUpForAccountMessage | React.ReactNode | null | Content rendered inside of login main footer band to display a sign up for account message |
| socialMediaLoginContent | React.ReactNode | null | Content rendered inside of social media login footer section |
| textContent | string | '' | Content rendered inside of the text component of the login page |
Login
| Name | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | null | Content rendered inside the main section of the login layout |
| className | string | '' | Additional classes added to the login layout |
| footer | React.ReactNode | null | Footer component (e.g. <LoginFooter />) |
| header | React.ReactNode | null | Header component (e.g. <LoginHeader />) |
LoginForm
| Name | Type | Default | Description |
|---|---|---|---|
| className | string | '' | Additional classes added to the login main body's form |
| helperText | React.ReactNode | null | Content displayed in the helper text component * |
| helperTextIcon | React.ReactNode | null | Icon displayed to the left in the helper text |
| hidePasswordAriaLabel | string | 'Hide password' | Accessible label for the hide password button |
| isLoginButtonDisabled | boolean | false | Flag indicating if the login button is disabled |
| isRememberMeChecked | boolean | false | Flag indicating if the remember me checkbox is checked. |
| isShowPasswordEnabled | boolean | false | Flag indicating if the user can toggle hiding the password |
| isValidPassword | boolean | true | Flag indicating if the password is valid |
| isValidUsername | boolean | true | Flag indicating if the username is valid |
| loginButtonLabel | string | 'Log In' | Label for the log in button input |
| noAutoFocus | boolean | false | Flag to indicate if the first dropdown item should not gain initial focus |
| onChangePassword | (value: string, event: React.FormEvent<HTMLInputElement>) => void | () => undefined as any | Function that handles the onChange event for the password |
| onChangeRememberMe | (checked: boolean, event: React.FormEvent<HTMLInputElement>) => void | () => undefined as any | Function that handles the onChange event for the remember me checkbox |
| onChangeUsername | (value: string, event: React.FormEvent<HTMLInputElement>) => void | () => undefined as any | Function that handles the onChange event for the username |
| onLoginButtonClick | (event: React.MouseEvent<HTMLButtonElement, MouseEvent>) => void | () => undefined as any | Function that is called when the login button is clicked |
| passwordLabel | string | 'Password' | Label for the password input field |
| passwordValue | string | '' | Value for the password |
| rememberMeLabel | string | '' | Label for the remember me checkbox that indicates the user should be kept logged in. If the label is not provided, the checkbox will not show. |
| showHelperText | boolean | false | Flag indicating the helper text is visible * |
| showPasswordAriaLabel | string | 'Show password' | Accessible label for the show password button |
| usernameLabel | string | 'Username' | Label for the username input field |
| usernameValue | string | '' | Value for the username |
LoginMainBody
| Name | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | null | Content rendered inside the login main body |
| className | string | '' | Additional classes added to the login main body |
LoginMainHeader
| Name | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | null | Content rendered inside the login main header |
| className | string | '' | Additional classes added to the login main header |
| headerUtilities | React.ReactNode | null | Actions that render for the login main header |
| subtitle | string | '' | Subtitle that contains the text, URL, and URL text for the login main header |
| title | string | '' | Title for the login main header |
LoginHeader
| Name | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | null | Content rendered inside the header of the login layout |
| className | string | '' | Additional classes added to the login header |
| headerBrand | React.ReactNode | null | Header brand component (e.g. <LoginHeader />) |
LoginFooter
| Name | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | null | Content rendered inside the footer of the login layout |
| className | string | '' | Additional props are spread to the container <footer> |
LoginMainFooter
| Name | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | null | Content rendered inside the login main footer |
| className | string | '' | Additional classes added to the login main footer |
| forgotCredentials | React.ReactNode | null | Content rendered inside of login main footer band do display a forgot credentials link* |
| signUpForAccountMessage | React.ReactNode | null | Content rendered inside of login main footer band to display a sign up for account message |
| socialMediaLoginContent | React.ReactNode | null | Content rendered inside the login main footer as social media links* |
LoginFooterItem
| Name | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | null | Content rendered inside the footer link item |
| className | string | Additional classes added to the footer link item | |
| href | string | '#' | The URL of the footer link item |
| target | string | '_blank' | Specifies where to open the linked document |
LoginMainFooterBandItem
| Name | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | null | Content rendered inside the footer link item |
| className | string | '' | Additional classes added to the footer link item |
LoginMainFooterLinksItem
| Name | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | null | Content rendered inside the footer link item |
| className | string | '' | Additional classes added to the footer link item |
| href | string | '' | HREF for footer link item |
| linkComponent | React.ReactNode | 'a' | Component used to render the footer link item |
| linkComponentProps | any | Props for the LinkComponent | |
| target | string | '' | Target for footer link item |
CSS variables
| .pf-c-login__footer | --pf-global--Color--100 | #fff | ||
| .pf-c-login__footer | --pf-global--Color--200 | #f0f0f0 | ||
| .pf-c-login__footer | --pf-global--BorderColor--100 | #b8bbbe | ||
| .pf-c-login__footer | --pf-global--primary-color--100 | #73bcf7 | ||
| .pf-c-login__footer | --pf-global--link--Color | #2b9af3 | ||
| .pf-c-login__footer | --pf-global--link--Color--hover | #2b9af3 | ||
| .pf-c-login__footer | --pf-global--BackgroundColor--100 | #151515 | ||
| .pf-c-login__footer .pf-c-card | --pf-c-card--BackgroundColor | rgba(#030303, .32) | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--Color | #06c | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--hover--Color | #06c | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--focus--Color | #06c | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--active--Color | #06c | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--BackgroundColor | #fff | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--hover--BackgroundColor | #f0f0f0 | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--focus--BackgroundColor | #f0f0f0 | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--active--BackgroundColor | #f0f0f0 | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--Color | #fff | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--hover--Color | #fff | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--focus--Color | #fff | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--active--Color | #fff | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--BorderColor | #fff | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--hover--BorderColor | #fff | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--focus--BorderColor | #fff | ||
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--active--BorderColor | #fff | ||
| .pf-c-login | --pf-c-login--PaddingTop | 1.5rem | ||
| .pf-c-login | --pf-c-login--PaddingBottom | 1.5rem | ||
| .pf-c-login | --pf-c-login--xl--BackgroundImage | none | ||
| .pf-c-login | --pf-c-login__container--xl--GridColumnGap | 4rem | ||
| .pf-c-login | --pf-c-login__container--MaxWidth | 31.25rem | ||
| .pf-c-login | --pf-c-login__container--xl--MaxWidth | none | ||
| .pf-c-login | --pf-c-login__container--PaddingLeft | 6.125rem | ||
| .pf-c-login | --pf-c-login__container--PaddingRight | 6.125rem | ||
| .pf-c-login | --pf-c-login__container--xl--GridTemplateColumns | 34rem minmax(auto, 34rem) | ||
| .pf-c-login | --pf-c-login__header--MarginBottom | 1rem | ||
| .pf-c-login | --pf-c-login__header--PaddingLeft | 1rem | ||
| .pf-c-login | --pf-c-login__header--PaddingRight | 1rem | ||
| .pf-c-login | --pf-c-login__header--xl--MarginBottom | 3rem | ||
| .pf-c-login | --pf-c-login__header--xl--MarginTop | 4rem | ||
| .pf-c-login | --pf-c-login__header--c-brand--MarginBottom | 1.5rem | ||
| .pf-c-login | --pf-c-login__header--c-brand--xl--MarginBottom | 3rem | ||
| .pf-c-login | --pf-c-login__main--BackgroundColor | #fff | ||
| .pf-c-login | --pf-c-login__main--MarginBottom | 1.5rem | ||
| .pf-c-login | --pf-c-login__main-header--PaddingTop | 3rem | ||
| .pf-c-login | --pf-c-login__main-header--PaddingRight | 2rem | ||
| .pf-c-login | --pf-c-login__main-header--PaddingBottom | 1rem | ||
| .pf-c-login | --pf-c-login__main-header--PaddingLeft | 2rem | ||
| .pf-c-login | --pf-c-login__main-header--md--PaddingRight | 3rem | ||
| .pf-c-login | --pf-c-login__main-header--md--PaddingLeft | 3rem | ||
| .pf-c-login | --pf-c-login__main-header--ColumnGap | 1rem | ||
| .pf-c-login | --pf-c-login__main-header--RowGap | 1rem | ||
| .pf-c-login | --pf-c-login__main-header-desc--MarginBottom | 0.5rem | ||
| .pf-c-login | --pf-c-login__main-header-desc--md--MarginBottom | 0 | ||
| .pf-c-login | --pf-c-login__main-header-desc--FontSize | 0.875rem | ||
| .pf-c-login | --pf-c-login__main-body--PaddingRight | 2rem | ||
| .pf-c-login | --pf-c-login__main-body--PaddingBottom | 2rem | ||
| .pf-c-login | --pf-c-login__main-body--PaddingLeft | 2rem | ||
| .pf-c-login | --pf-c-login__main-body--md--PaddingRight | 3rem | ||
| .pf-c-login | --pf-c-login__main-body--md--PaddingLeft | 3rem | ||
| .pf-c-login | --pf-c-login__main-footer--PaddingBottom | 4rem | ||
| .pf-c-login | --pf-c-login__main-footer--c-title--MarginBottom | 1rem | ||
| .pf-c-login | --pf-c-login__main-footer-links--PaddingTop | 0.5rem | ||
| .pf-c-login | --pf-c-login__main-footer-links--PaddingRight | 4rem | ||
| .pf-c-login | --pf-c-login__main-footer-links--PaddingBottom | 2rem | ||
| .pf-c-login | --pf-c-login__main-footer-links--PaddingLeft | 4rem | ||
| .pf-c-login | --pf-c-login__main-footer-links-item--PaddingRight | 1rem | ||
| .pf-c-login | --pf-c-login__main-footer-links-item--PaddingLeft | 1rem | ||
| .pf-c-login | --pf-c-login__main-footer-links-item--MarginBottom | 0.5rem | ||
| .pf-c-login | --pf-c-login__main-footer-links-item-link-svg--Fill | #6a6e73 | ||
| .pf-c-login | --pf-c-login__main-footer-links-item-link-svg--Width | 1.5rem | ||
| .pf-c-login | --pf-c-login__main-footer-links-item-link-svg--Height | 1.5rem | ||
| .pf-c-login | --pf-c-login__main-footer-links-item-link-svg--hover--Fill | #151515 | ||
| .pf-c-login | --pf-c-login__main-footer-band--PaddingTop | 1.5rem | ||
| .pf-c-login | --pf-c-login__main-footer-band--PaddingRight | 1rem | ||
| .pf-c-login | --pf-c-login__main-footer-band--PaddingBottom | 1.5rem | ||
| .pf-c-login | --pf-c-login__main-footer-band--PaddingLeft | 1rem | ||
| .pf-c-login | --pf-c-login__main-footer-band--BackgroundColor | #f0f0f0 | ||
| .pf-c-login | --pf-c-login__main-footer-band-item--PaddingTop | 1rem | ||
| .pf-c-login | --pf-c-login__footer--PaddingLeft | 1rem | ||
| .pf-c-login | --pf-c-login__footer--PaddingRight | 1rem | ||
| .pf-c-login | --pf-c-login__footer--c-list--PaddingTop | 1rem | ||
| .pf-c-login | --pf-c-login__footer--c-list--xl--PaddingTop | 3rem | ||
View source on GitHub