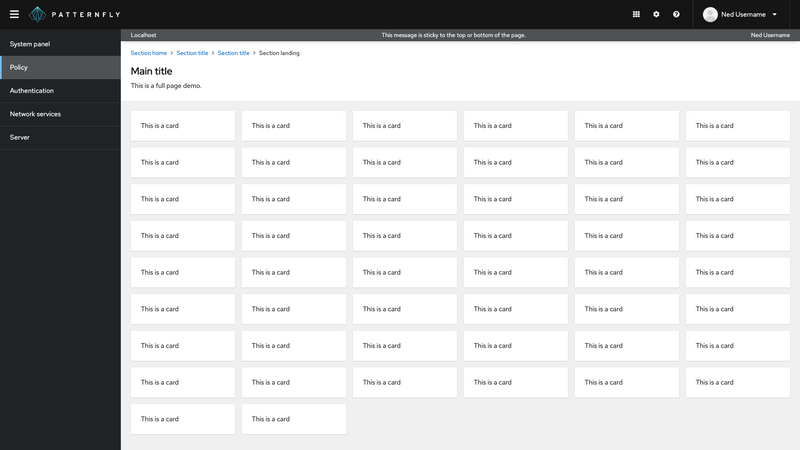
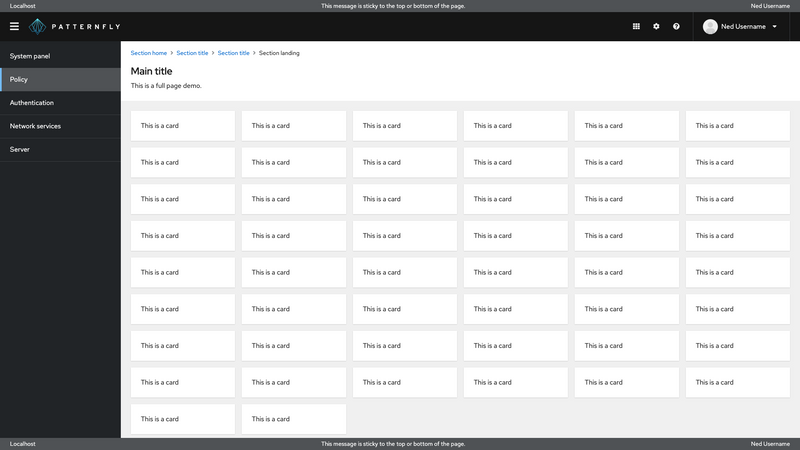
Examples
CSS variables
| .pf-c-banner.pf-m-warning | --pf-global--Color--100 | #151515 | ||
| .pf-c-banner.pf-m-warning | --pf-global--Color--200 | #6a6e73 | ||
| .pf-c-banner.pf-m-warning | --pf-global--BorderColor--100 | #d2d2d2 | ||
| .pf-c-banner.pf-m-warning | --pf-global--primary-color--100 | #06c | ||
| .pf-c-banner.pf-m-warning | --pf-global--link--Color | #06c | ||
| .pf-c-banner.pf-m-warning | --pf-global--link--Color--hover | #004080 | ||
| .pf-c-banner.pf-m-warning | --pf-global--BackgroundColor--100 | #fff | ||
| .pf-c-banner.pf-m-warning | --pf-c-banner--BackgroundColor | #f0ab00 | ||
| .pf-c-banner | --pf-global--Color--100 | #fff | ||
| .pf-c-banner | --pf-global--Color--200 | #f0f0f0 | ||
| .pf-c-banner | --pf-global--BorderColor--100 | #b8bbbe | ||
| .pf-c-banner | --pf-global--primary-color--100 | #73bcf7 | ||
| .pf-c-banner | --pf-global--link--Color | #2b9af3 | ||
| .pf-c-banner | --pf-global--link--Color--hover | #2b9af3 | ||
| .pf-c-banner | --pf-global--BackgroundColor--100 | #151515 | ||
| .pf-c-banner | --pf-c-banner--PaddingTop | 0.25rem | ||
| .pf-c-banner | --pf-c-banner--PaddingRight | 1rem | ||
| .pf-c-banner | --pf-c-banner--md--PaddingRight | 1.5rem | ||
| .pf-c-banner | --pf-c-banner--PaddingBottom | 0.25rem | ||
| .pf-c-banner | --pf-c-banner--PaddingLeft | 1rem | ||
| .pf-c-banner | --pf-c-banner--md--PaddingLeft | 1.5rem | ||
| .pf-c-banner | --pf-c-banner--FontSize | 0.875rem | ||
| .pf-c-banner | --pf-c-banner--Color | #151515 | ||
| .pf-c-banner | --pf-c-banner--BackgroundColor | #4f5255 | ||
| .pf-c-banner | --pf-c-banner--link--Color | #151515 | ||
| .pf-c-banner | --pf-c-banner--link--TextDecoration | underline | ||
| .pf-c-banner | --pf-c-banner--link--hover--Color | #151515 | ||
| .pf-c-banner | --pf-c-banner--link--hover--FontWeight | 700 | ||
| .pf-c-banner | --pf-c-banner--link--disabled--Color | #151515 | ||
| .pf-c-banner | --pf-c-banner--link--disabled--TextDecoration | none | ||
| .pf-c-banner | --pf-c-banner--m-info--BackgroundColor | #73bcf7 | ||
| .pf-c-banner | --pf-c-banner--m-danger--BackgroundColor | #c9190b | ||
| .pf-c-banner | --pf-c-banner--m-success--BackgroundColor | #3e8635 | ||
| .pf-c-banner | --pf-c-banner--m-warning--BackgroundColor | #f0ab00 | ||
| .pf-c-banner | --pf-c-banner--m-sticky--ZIndex | 300 | ||
| .pf-c-banner | --pf-c-banner--m-sticky--BoxShadow | 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | ||
| .pf-c-banner .pf-c-card | --pf-c-card--BackgroundColor | rgba(#030303, .32) | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-primary--Color | #06c | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-primary--hover--Color | #06c | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-primary--focus--Color | #06c | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-primary--active--Color | #06c | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-primary--BackgroundColor | #fff | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-primary--hover--BackgroundColor | #f0f0f0 | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-primary--focus--BackgroundColor | #f0f0f0 | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-primary--active--BackgroundColor | #f0f0f0 | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-secondary--Color | #fff | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-secondary--hover--Color | #fff | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-secondary--focus--Color | #fff | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-secondary--active--Color | #fff | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-secondary--BorderColor | #fff | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-secondary--hover--BorderColor | #fff | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-secondary--focus--BorderColor | #fff | ||
| .pf-c-banner .pf-c-button | --pf-c-button--m-secondary--active--BorderColor | #fff | ||
| .pf-c-banner.pf-m-info | --pf-c-banner--BackgroundColor | #73bcf7 | ||
| .pf-c-banner.pf-m-danger | --pf-c-banner--BackgroundColor | #c9190b | ||
| .pf-c-banner.pf-m-success | --pf-c-banner--BackgroundColor | #3e8635 | ||
| .pf-c-banner a:hover:not(.pf-m-disabled) | --pf-c-banner--link--Color | #151515 | ||
| .pf-c-banner a.pf-m-disabled | --pf-c-banner--link--Color | #151515 | ||
| .pf-c-banner a.pf-m-disabled | --pf-c-banner--link--TextDecoration | none | ||
| .pf-c-banner .pf-c-button.pf-m-inline | --pf-c-button--m-link--Color | #151515 | ||
| .pf-c-banner .pf-c-button.pf-m-inline | --pf-c-button--m-link--m-inline--hover--Color | #151515 | ||
| .pf-c-banner .pf-c-button.pf-m-inline | --pf-c-button--disabled--Color | #151515 | ||
| .pf-c-banner .pf-c-button.pf-m-inline:hover | --pf-c-banner--link--Color | #151515 | ||
| .pf-c-banner .pf-c-button.pf-m-inline:disabled | --pf-c-banner--link--TextDecoration | none | ||
View source on GitHub