Usage
Use tabs when you want to organize information into highly scannable display for users.
You can use as many tabs as you want in a page, although it is recommended you keep the total number of tabs to a minimum for a better user experience. If you have more tabs than fit on the page, you may use a default overflow which would allow a user to horizontally scroll through your tabs. The uses of both default and boxed stylings are flexible, so use either according to your needs and preferences.
Variations
- Default tabs (recommended)
- Boxed tabs
- Vertical tabs
- Disabled tabs
- Primary tabs
- Secondary tabs
- Horizontal overflow
Default tabs
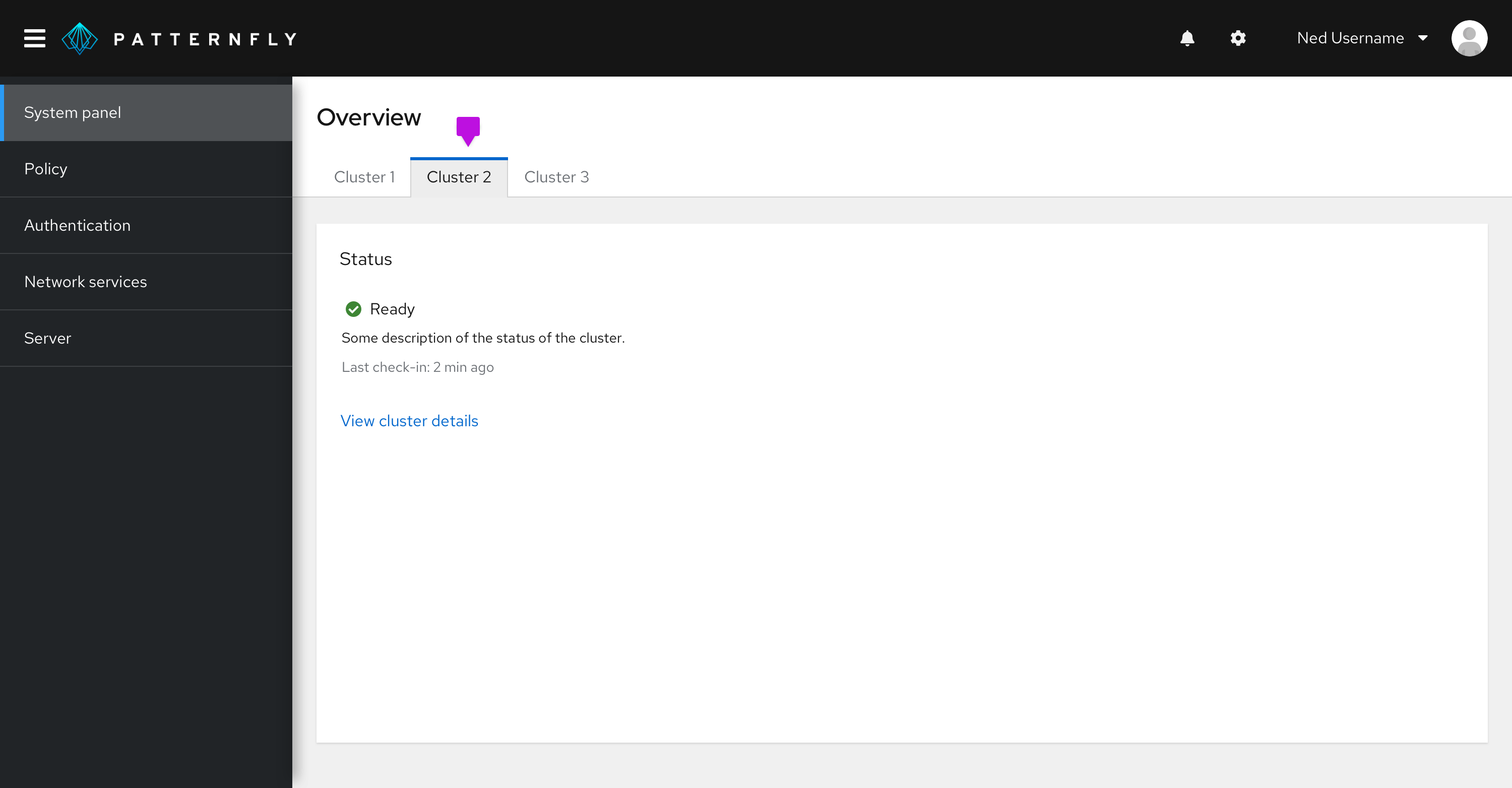
Default tabs do not have any borders, other than the bottom line to distinguish between a selected tab, a hovered over tab, and a non-active tab. These tabs are most commonly used as top page header tabs or nested within components.

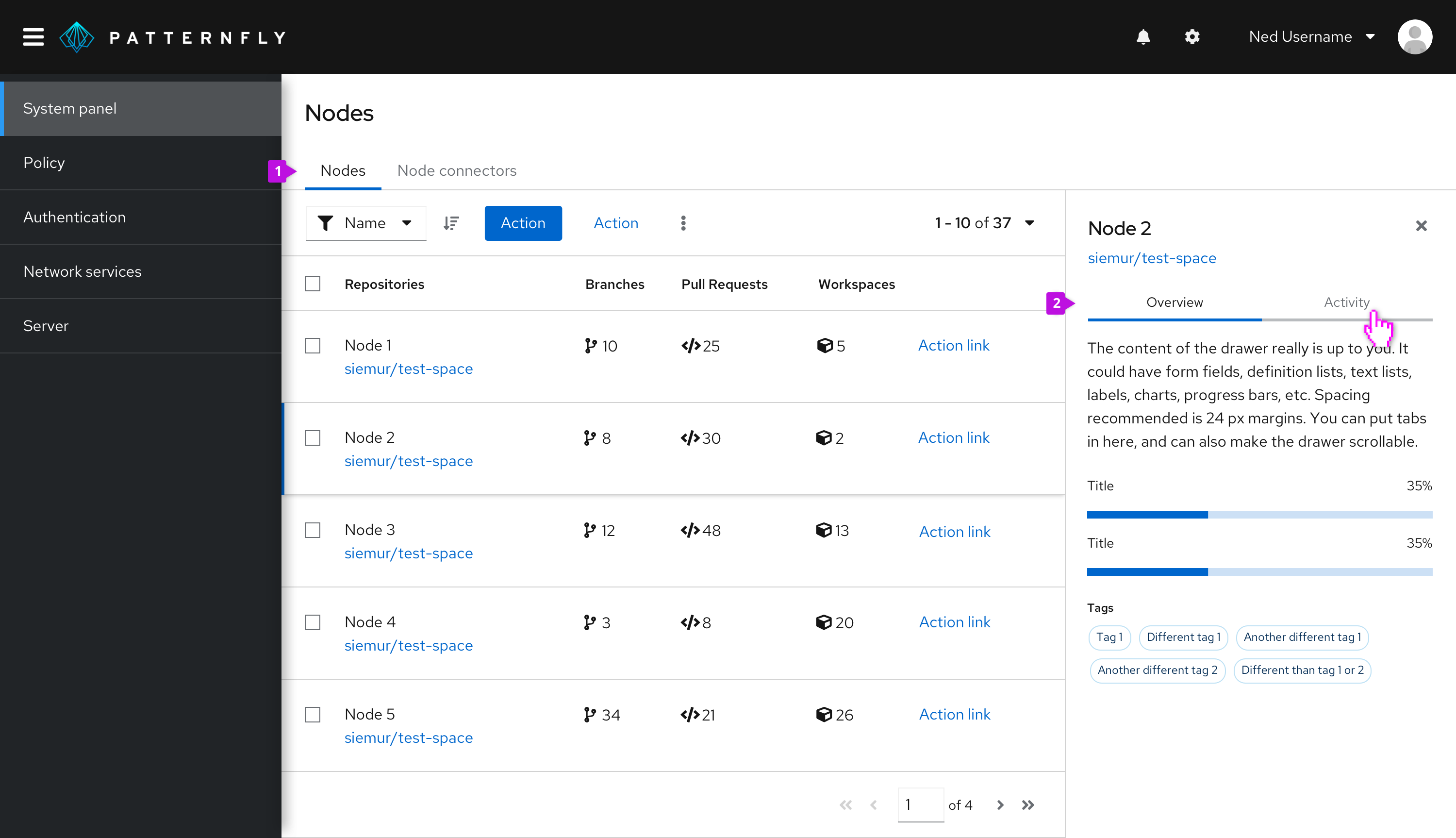
Default tabs can be formatted as standard or filled. Filled tabs stretch to fit the width of the container that they are placed in. They can be used in screens with narrower widths, such as a drawer within a primary detail view. When in doubt, stick with the standard styled tabs.

- Standard styled tabs
- Filled styled tabs
Boxed tabs
Box tabs are functionally the same as default tabs, but they are outlined by a box to emphasize the area that the tab spans. Boxed tabs can be used interchangeably with default tabs, but we recommend using the default tabs over boxed tabs. Boxed tabs can be used in combination with default tabs to create more hierarchy on the page.

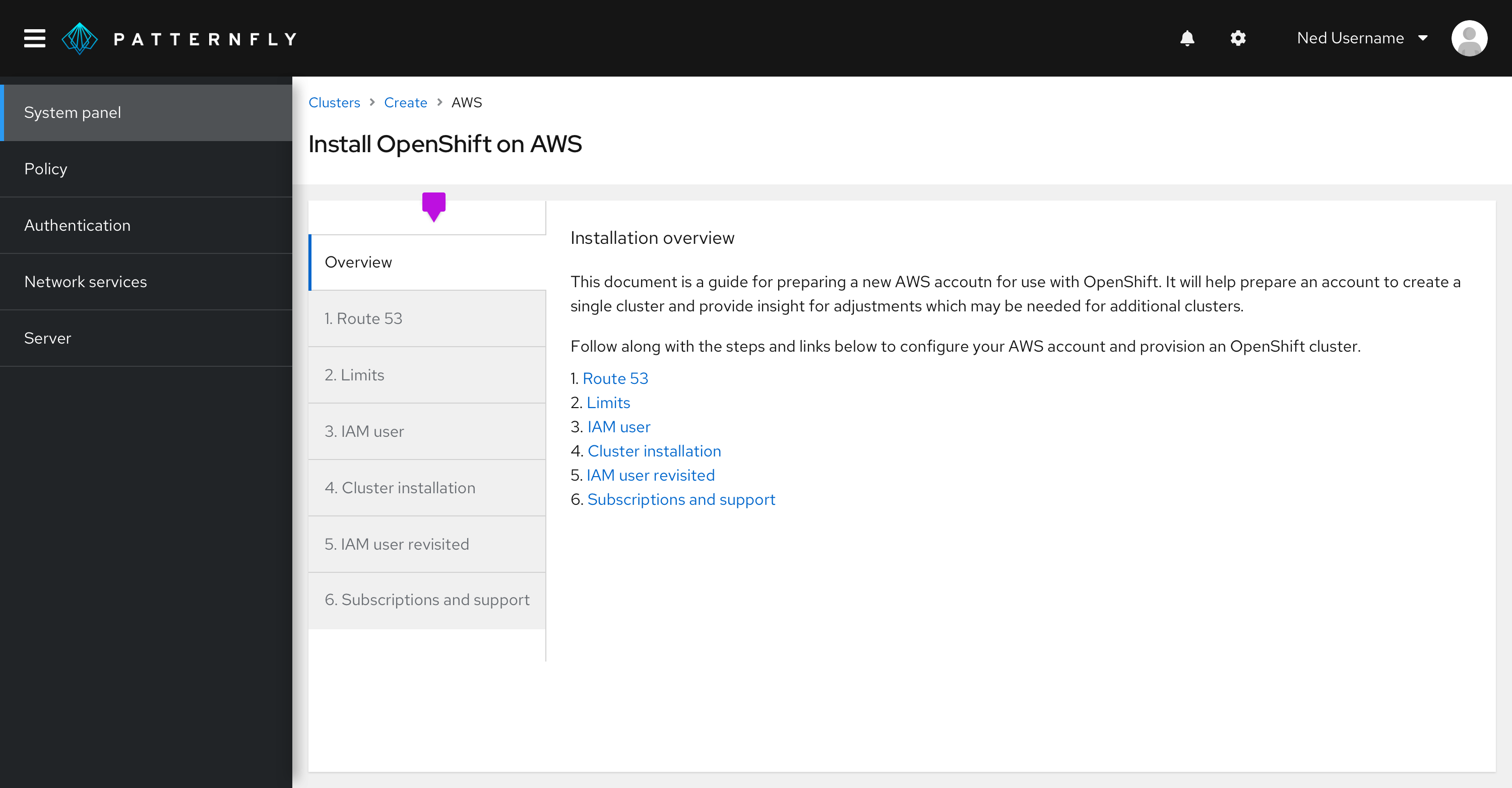
Vertical tabs
Vertical tabs are placed on the left hand side of a page or container.

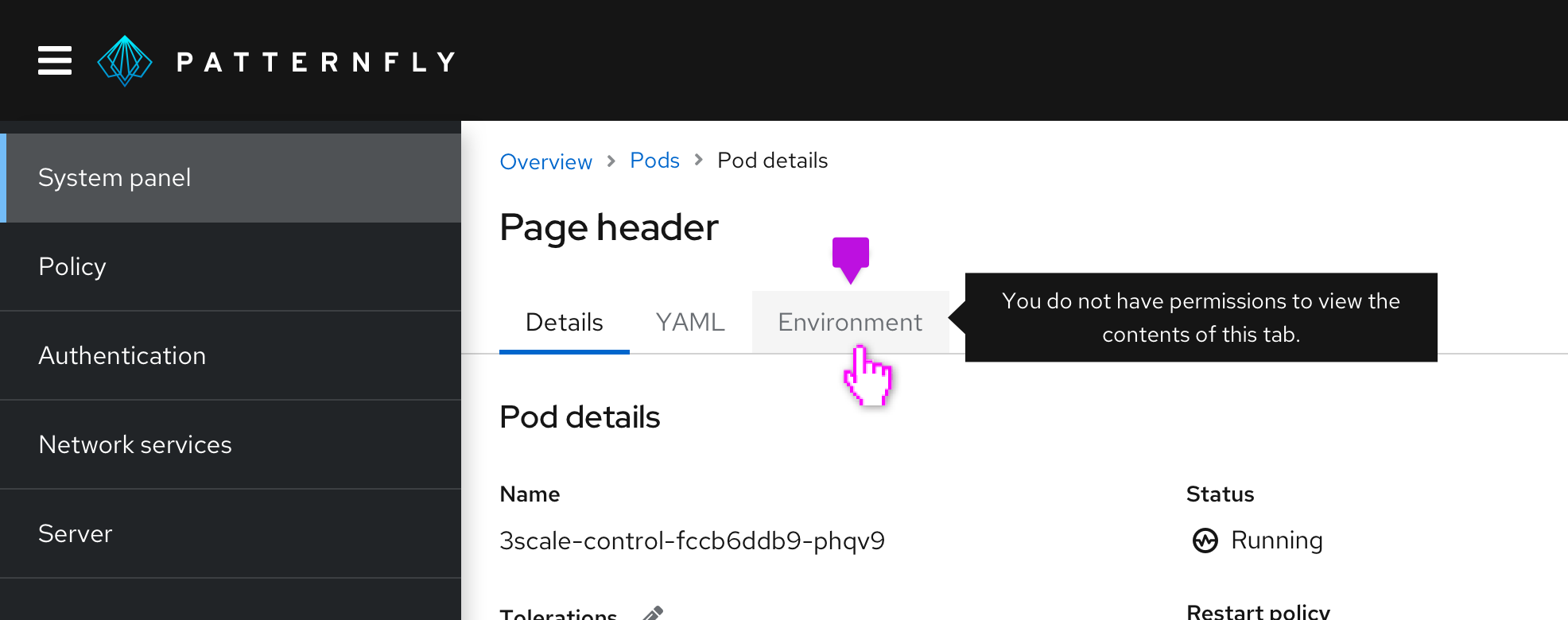
Disabled tabs
PatternFly supports a disabled tab variation for all tab types. A disabled tab can be used to indicate that a section is unavailable to the user, usually due to a lack of permissions. Information to explain why the tab is disabled may be provided by using a tooltip on the element.

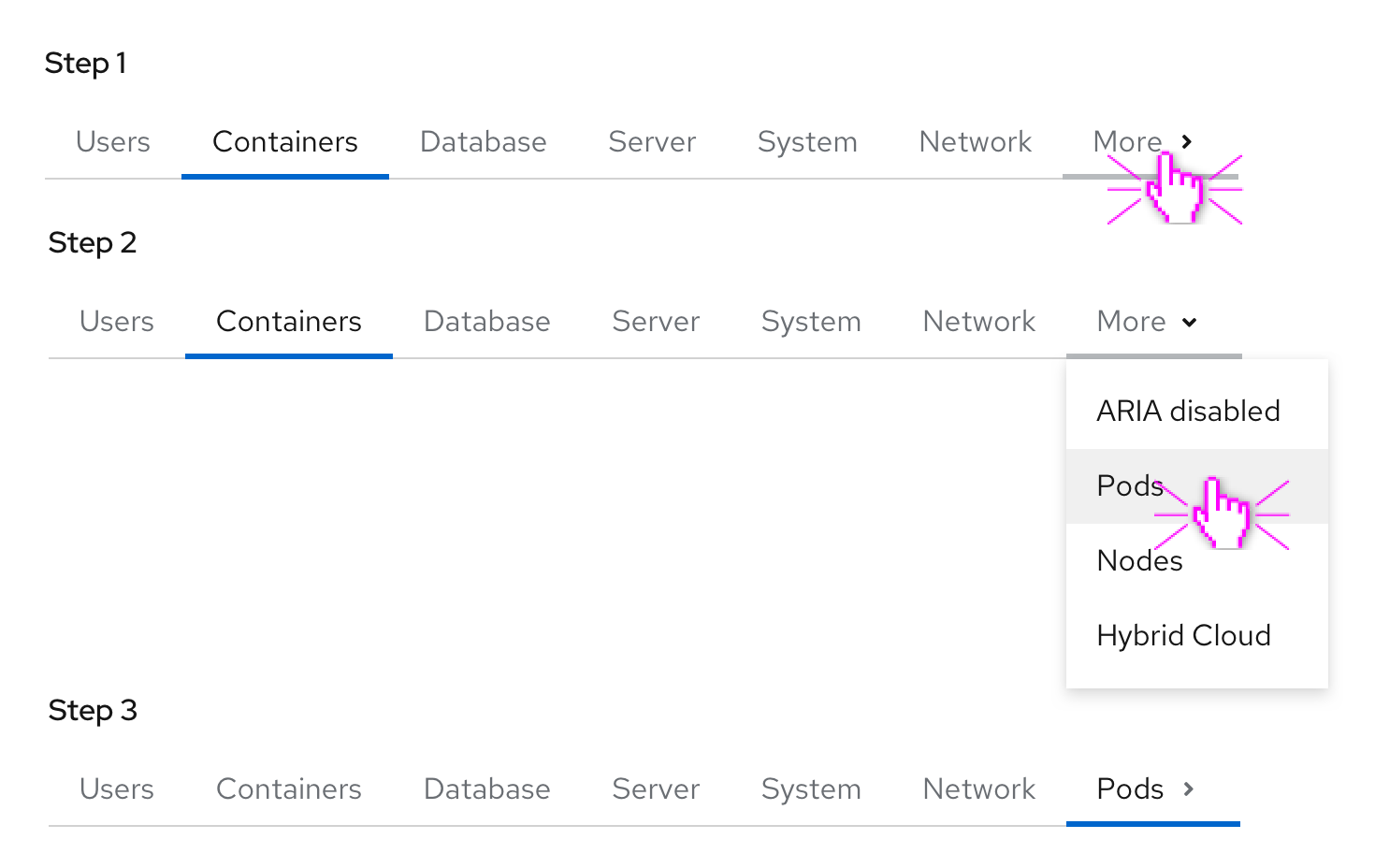
Horizontal overflow
Horizontal overflow menus are useful when there is not enough space on a screen to display all tabs. The overflow menu contains all the remaining tabs and is always placed as the last tab on the right. Selecting options from overflow menu changes the name of the main tab to the selected one. You may show an overflowing tab count next to the overflow menu name, if needed.

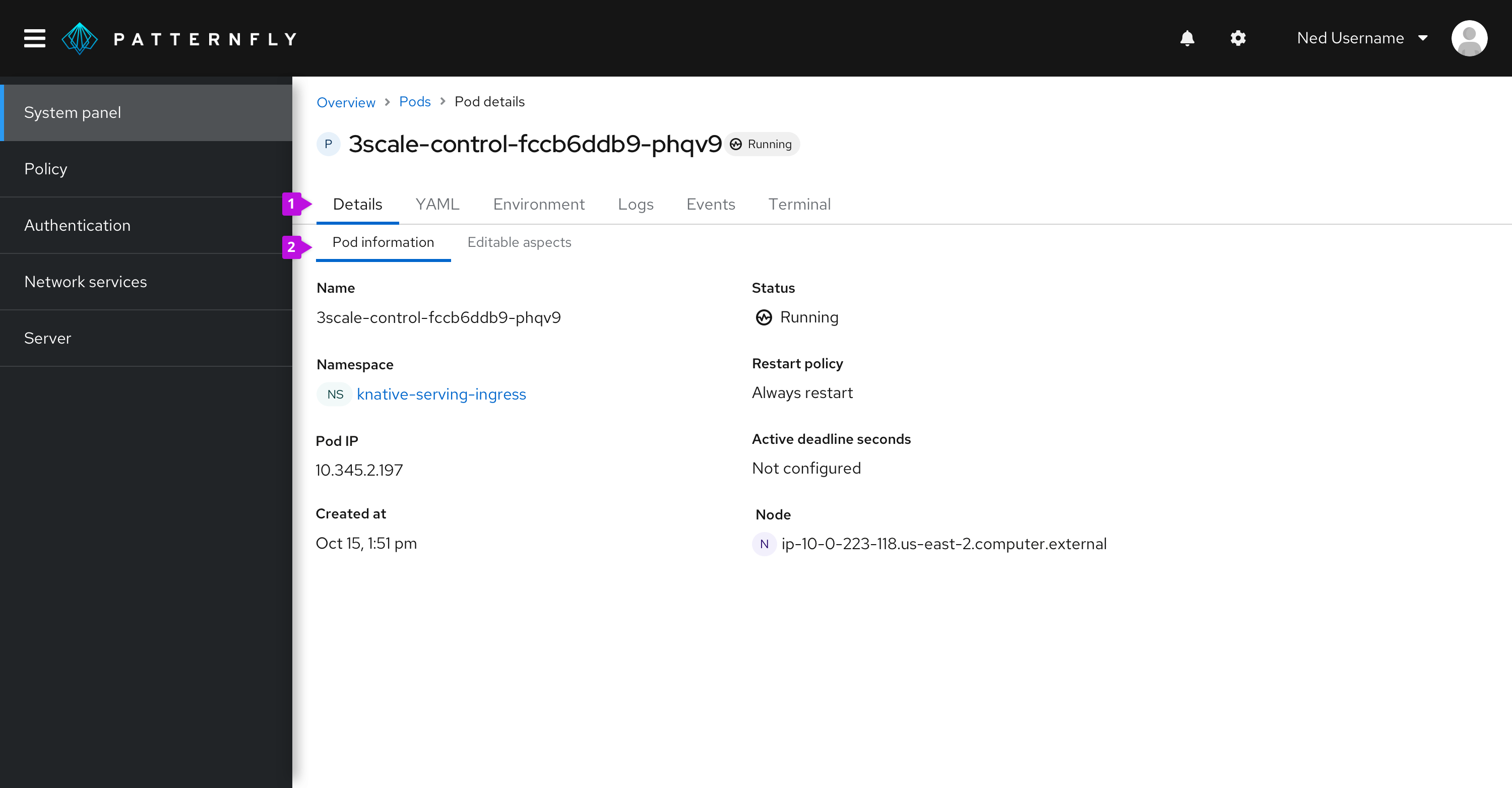
Hierarchy
When you have more than one tab level in your UI, you can either choose to use a mixture of boxed and default tabs to create hierarchy on a page, or you can chose to use primary and secondary tabs which differ in their font size, with primary tabs using 16pt font, and secondary tabs using 14pt font.
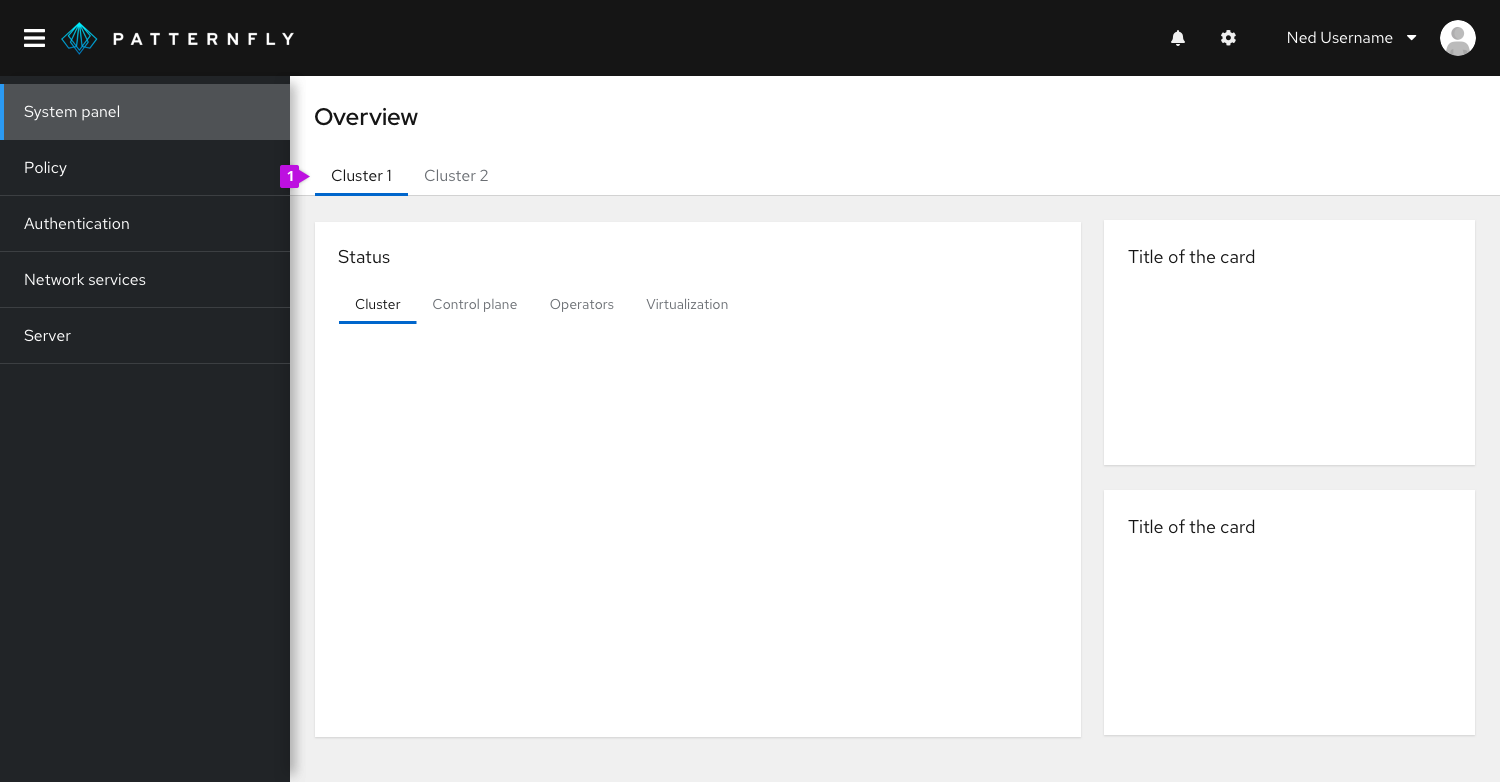
Primary tabs
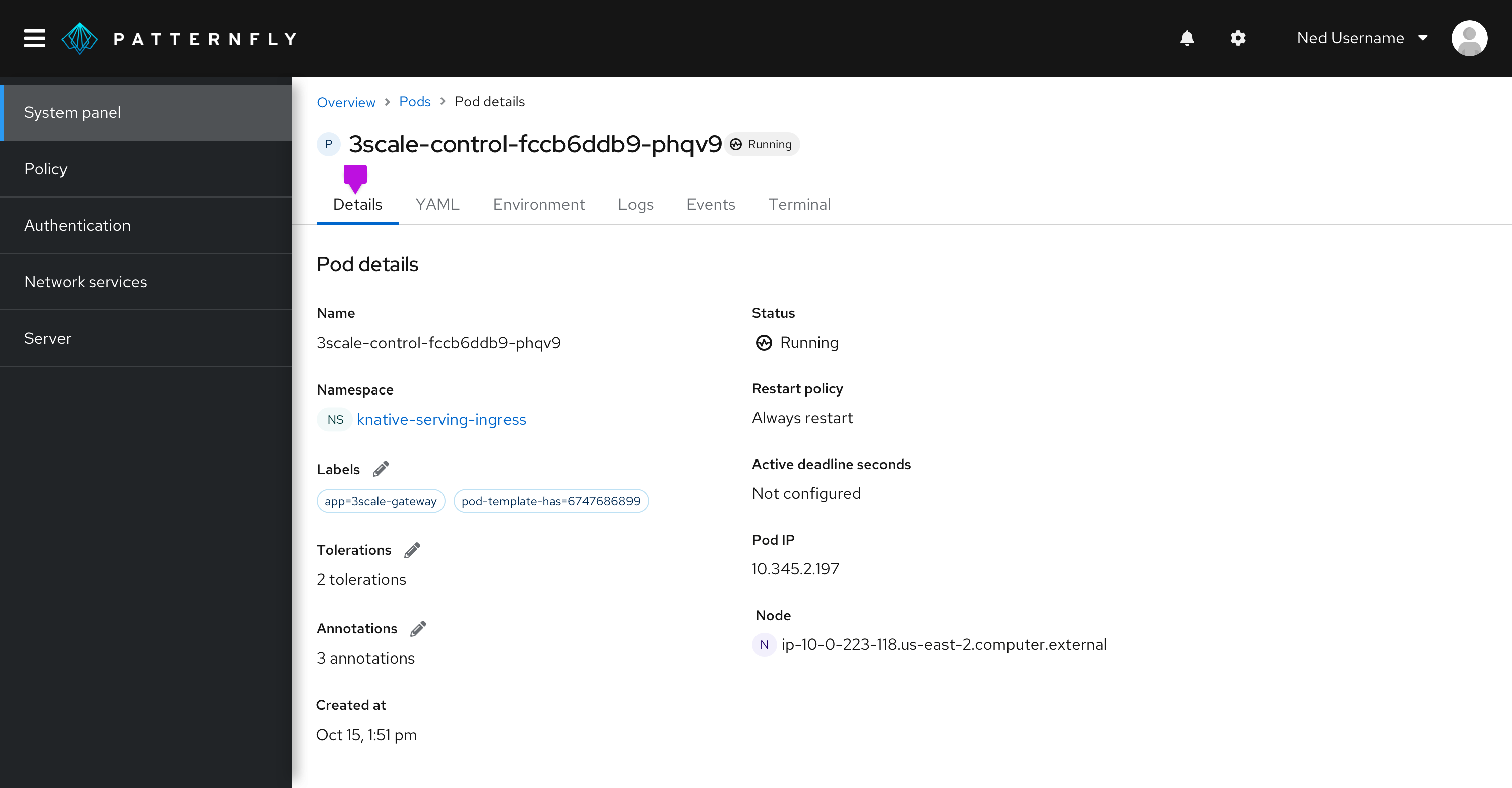
Use primary tabs only for top page header tabs and vertical tabs. Primary tabs use 16px text.

Secondary tabs
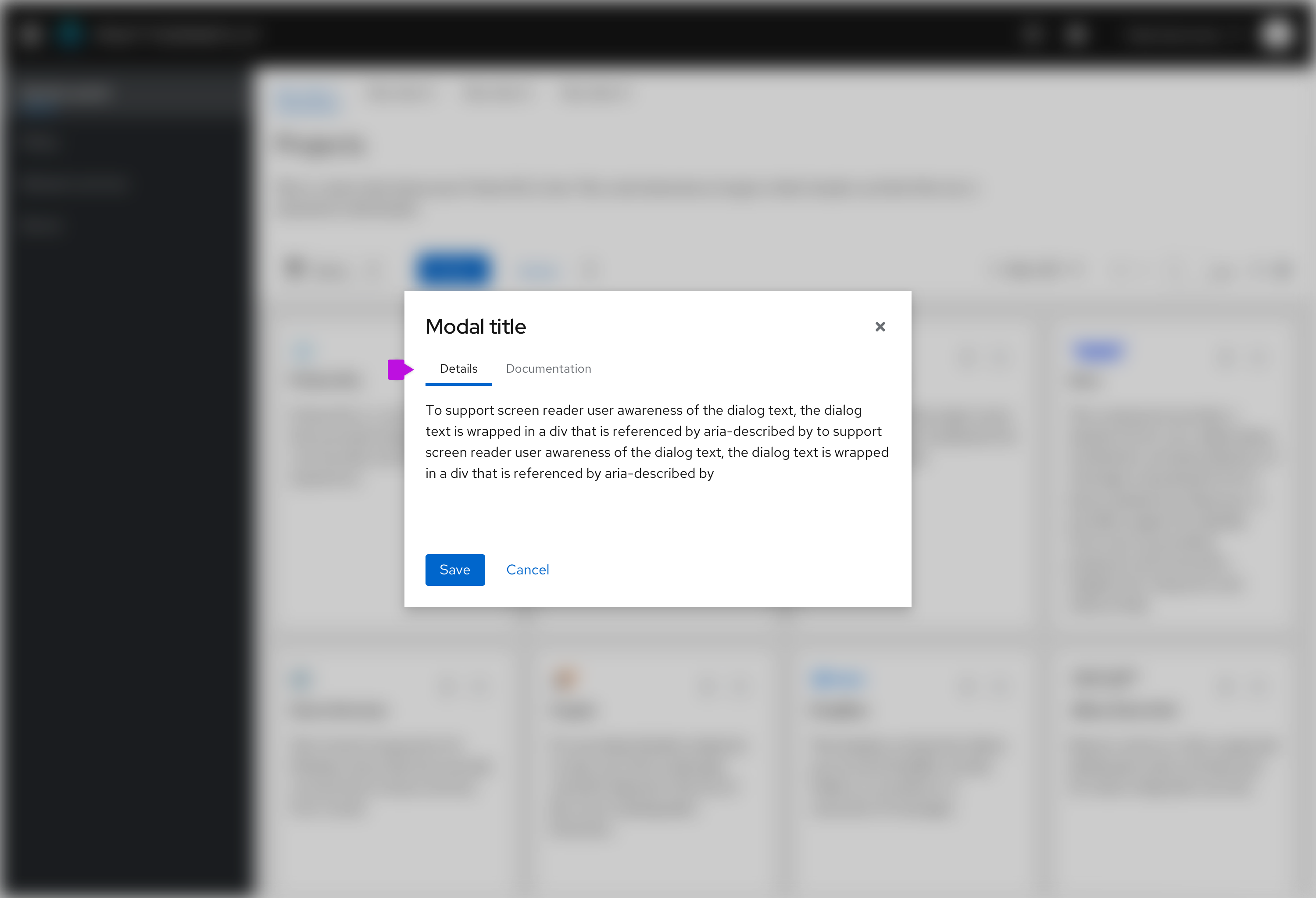
Use secondary tabs when, you have another set of tabs, in addition to a primary level, or when using tabs within a component, for example in a modal. Secondary tabs use 14px text.

- Primary tabs
- Secondary tabs

- Secondary tabs: These should be used when tabs live within a component, like the modal.
View source on GitHub


