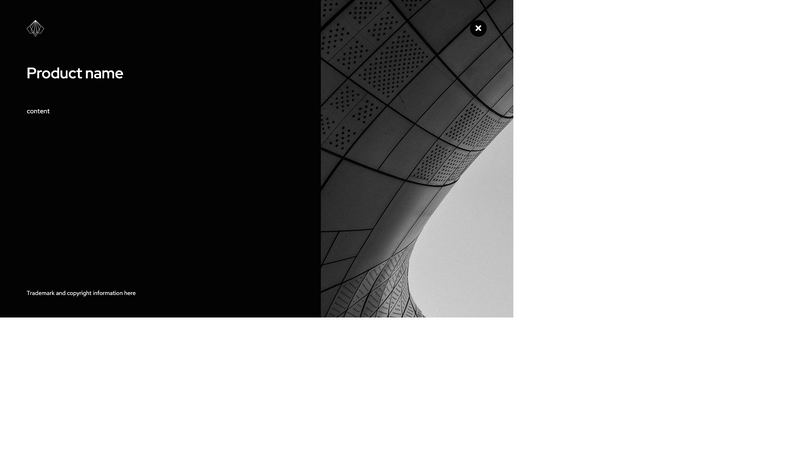
Examples
Documentation
Accessibility
Attribute | Applies to | Outcome |
|---|---|---|
role="dialog" | .pf-c-about-modal-box | Identifies the element that serves as the modal container. Required |
aria-labelledby="[id value of element describing modal]" | .pf-c-about-modal-box | Gives the modal an accessible name by referring to the element that provides the dialog title. Required when adequate titling element is present |
aria-label="[title of modal]" | .pf-c-about-modal-box | Gives the modal an accessible name. Required when adequate titling element is not present |
aria-describedby="[id value of applicable content]" | .pf-c-about-modal-box | Gives the modal an accessible description by referring to the modal content that describes the primary message or purpose of the dialog. Not used if there is no static text that describes the modal. |
aria-modal="true" | .pf-c-modal-box | Tells assistive technologies that the windows underneath the current modal are not available for interaction. Required |
aria-label="Close Dialog" | .pf-c-modal-box__close .pf-c-button | Provides an accessible name for the close button as it uses an icon instead of text. Required |
aria-hidden="true" | Parent element containing the page contents when the modal is open. | Hides main contents of the page from screen readers. The element with .pf-c-modal-box must not be a descendent of the element with aria-hidden="true". For more info, see trapping focus. Required |
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-c-about-modal-box | <div>, <article> | Initiates a modal box. |
.pf-c-about-modal-box__brand | <div> | Initiates a modal box brand cell. |
.pf-c-about-modal-box__brand-image | <img> | Initiates a modal box brand image. |
.pf-c-about-modal-box__close | <div> | Initiates a modal box close cell. |
.pf-c-about-modal-box__header | <div>, <header> | Initiates a modal box header cell. |
.pf-c-about-modal-box__hero | <div> | Initiates a modal box hero cell. |
.pf-c-about-modal-box__content | <div> | Initiates a modal box content cell. |
.pf-c-about-modal-box__body | <div> | Initiates a modal box body cell. |
.pf-c-about-modal-box__strapline | <p> | Initiates a modal box strapline cell. |
CSS variables
| .pf-c-about-modal-box | --pf-global--Color--100 | #fff | ||
| .pf-c-about-modal-box | --pf-global--Color--200 | #f0f0f0 | ||
| .pf-c-about-modal-box | --pf-global--BorderColor--100 | #b8bbbe | ||
| .pf-c-about-modal-box | --pf-global--primary-color--100 | #73bcf7 | ||
| .pf-c-about-modal-box | --pf-global--link--Color | #2b9af3 | ||
| .pf-c-about-modal-box | --pf-global--link--Color--hover | #2b9af3 | ||
| .pf-c-about-modal-box | --pf-global--BackgroundColor--100 | #151515 | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--BackgroundColor | #030303 | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--BoxShadow | 0 0 100px 0 rgba(255, 255, 255, .05) | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--ZIndex | 500 | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--Height | 100% | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--lg--Height | 47.625rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--lg--MaxHeight | calc(100% - 2rem) | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--Width | 100vw | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--lg--Width | calc(100% - (4rem * 2)) | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--lg--MaxWidth | 77rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--PaddingTop | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--PaddingRight | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--PaddingBottom | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--PaddingLeft | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--sm--PaddingTop | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--sm--PaddingRight | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--sm--PaddingBottom | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--sm--PaddingLeft | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--sm--grid-template-columns | 5fr 1fr | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box--lg--grid-template-columns | 1fr .6fr | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__brand--PaddingTop | 3rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__brand--PaddingRight | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__brand--PaddingLeft | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__brand--PaddingBottom | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__brand--sm--PaddingRight | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__brand--sm--PaddingLeft | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__brand--sm--PaddingBottom | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--ZIndex | 600 | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--PaddingTop | 3rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--PaddingRight | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--PaddingBottom | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--sm--PaddingBottom | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--sm--PaddingRight | 0 | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--lg--PaddingRight | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--c-button--Color | #151515 | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--c-button--FontSize | 1.25rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--c-button--BorderRadius | 30em | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--c-button--Width | calc(1.25rem * 2) | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--c-button--Height | calc(1.25rem * 2) | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--c-button--BackgroundColor | #030303 | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__close--c-button--hover--BackgroundColor | rgba(3, 3, 3, 0.4) | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__hero--sm--BackgroundImage | url("../../assets/images/pfbg_992@2x.jpg") | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__hero--sm--BackgroundPosition | top left | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__hero--sm--BackgroundSize | cover | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__brand-image--Height | 2.5rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__header--PaddingRight | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__header--PaddingBottom | 0.5rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__header--PaddingLeft | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__header--sm--PaddingRight | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__header--sm--PaddingLeft | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__strapline--PaddingTop | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__strapline--FontSize | 0.875rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__strapline--sm--PaddingTop | 3rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__content--MarginTop | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__content--MarginRight | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__content--MarginBottom | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__content--MarginLeft | 2rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__content--sm--MarginTop | 3rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__content--sm--MarginRight | 4rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__content--sm--MarginBottom | 3rem | ||
| .pf-c-about-modal-box | --pf-c-about-modal-box__content--sm--MarginLeft | 4rem | ||
| .pf-c-about-modal-box .pf-c-card | --pf-c-card--BackgroundColor | rgba(#030303, .32) | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-primary--Color | #06c | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-primary--hover--Color | #06c | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-primary--focus--Color | #06c | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-primary--active--Color | #06c | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-primary--BackgroundColor | #fff | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-primary--hover--BackgroundColor | #f0f0f0 | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-primary--focus--BackgroundColor | #f0f0f0 | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-primary--active--BackgroundColor | #f0f0f0 | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-secondary--Color | #fff | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-secondary--hover--Color | #fff | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-secondary--focus--Color | #fff | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-secondary--active--Color | #fff | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-secondary--BorderColor | #fff | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-secondary--hover--BorderColor | #fff | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-secondary--focus--BorderColor | #fff | ||
| .pf-c-about-modal-box .pf-c-button | --pf-c-button--m-secondary--active--BorderColor | #fff | ||
| .pf-c-about-modal-box__close .pf-c-button.pf-m-plain:hover | --pf-c-about-modal-box__close--c-button--BackgroundColor | rgba(3, 3, 3, 0.4) | ||
View source on GitHub