Elements
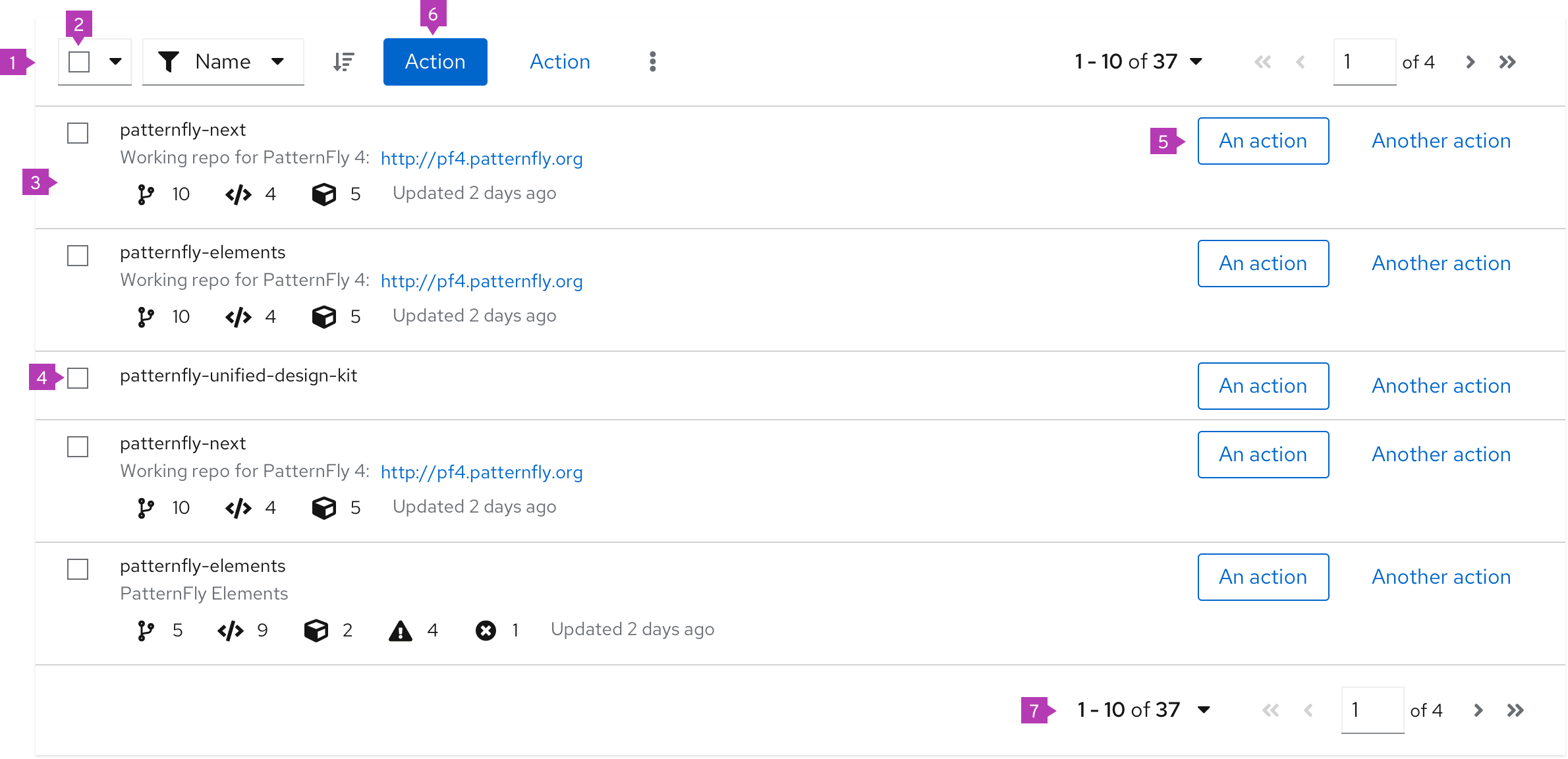
The elements mentioned below are similar for a data list with compact or default spacing. This example shows a data list with compact spacing.

- Toolbar: Sits above the list and contains controls for manipulating list data. Common actions include filtering, sorting, and pagination.
- Bulk selection: When present, selects all items in a table. If pagination is being used, this will only select items on the current page. See bulk selection for more information.
- Row: Row height may be variable and sizes to the content. Rows in a data list may take any supported layout.
- Select checkbox: Selects this row.
- Inline actions: These actions apply only to the current row/item.
- Global actions: Actions that apply to all selected items.
- Pagination footer: When present, provides navigation to additional pages.
Usage
Think of each row in a data list as a container for some formatted content. In PatternFly, data list rows can accept any layout supported by the design system as long as all rows apply the same layout. Here are some common layouts that may be useful in a data list:
- Grid: Displays content in a responsive grid.
- Level: Justifies content evenly over the width of the row and vertically aligns items in the center of the row.
- Split: Distributes content evenly with a main content area in the center.
- Flex: Enables more customization control over the alignment and spacing options provided in the other layouts.
PatternFly offers 2 components for displaying large data sets: data lists and tables. While they satisfy similar use cases, choosing the correct component to use in your design will be dependent on the type of data you need to display.
When to use a data list vs. a table
Use a data list when:
- The information you want to display is not easily structured into a tabular format.
- Content displayed varies between rows and you want a more flexible layout.
- You plan to embed rich content like a chart or an image into a row.
Use a table when:
- The information you want to display is easily structured into a tabular format.
- The clarity of your content would benefit from well defined columns and headings.
Variations
PatterFly supports 2 main types of data lists:
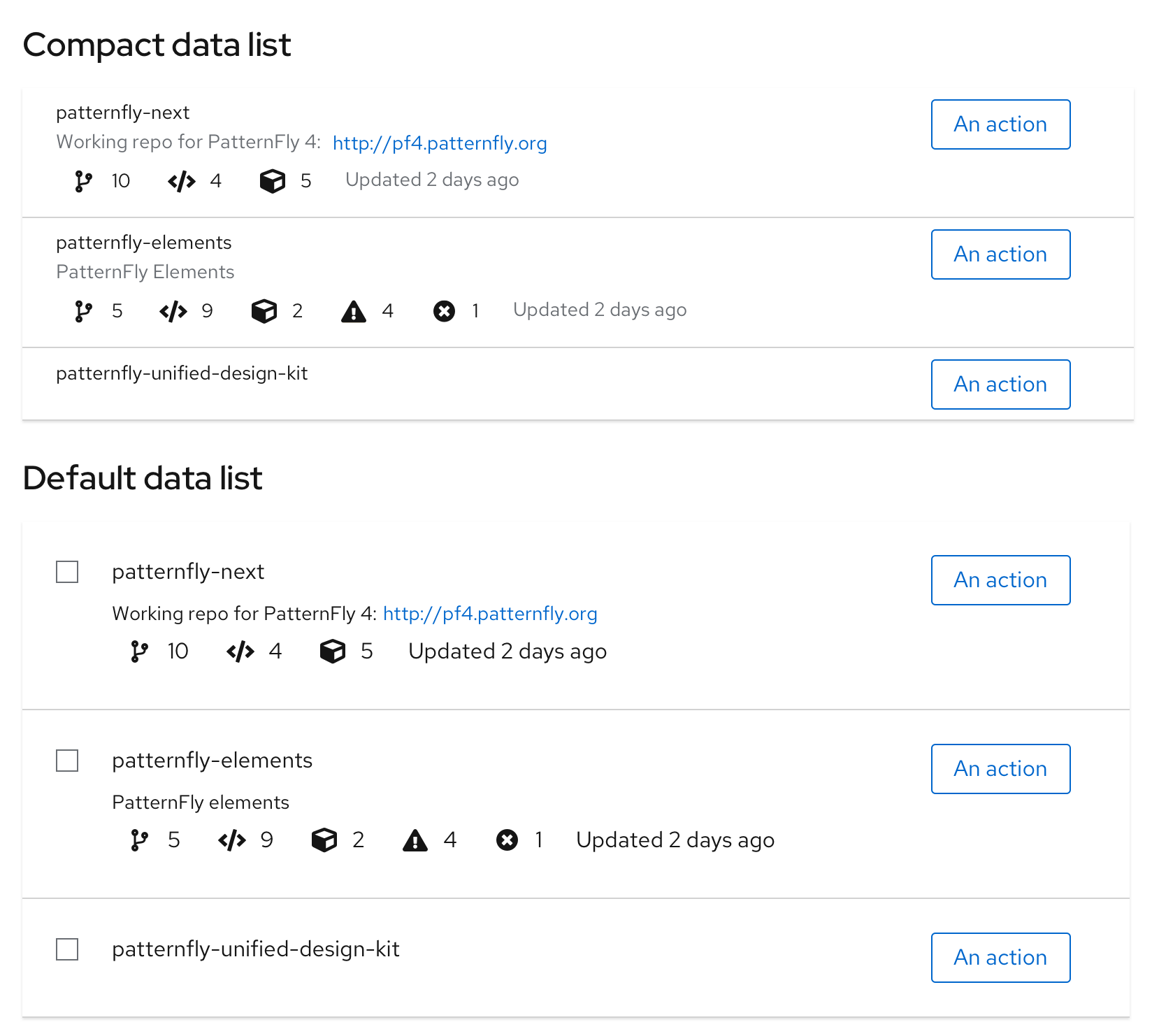
- Compact data list: Use when you want to show as much data per page as possible.
- Default data list: Use when you don’t have to minimize paging.
See when to use compact vs. default spacingfor more information about the styling and usage.

Data list capabilities
Every data list can be extended with these functionalities:
Actionable data list
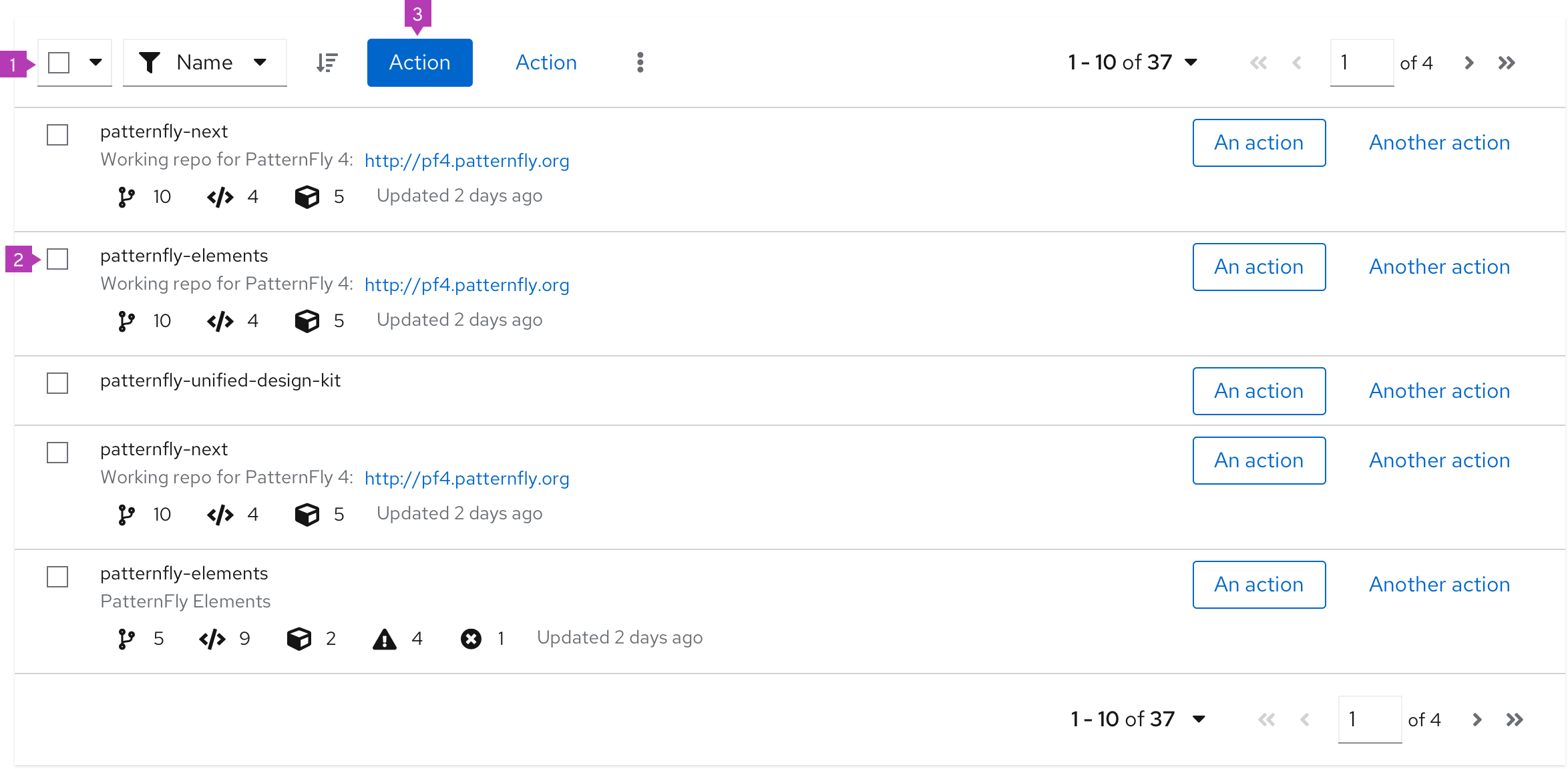
The actionable data list provides checkboxes that enable users to select one or more rows in the list. Users may then act on those selections using options in the toolbar.

- Bulk selection: When present, selects all items in a table. If pagination is being used, this will only select items on the current page. See bulk selection for more information.
- Checkbox: Enables a user to select a row.
- Global actions: Actions that can be applied to all selected items. If actions in the data list are restricted to a single row or object, keep the actions at the individual row level, instead of in the toolbar.
When to use
Use an actionable data list when you need to enable a user to select and act on multiple items in the list.
Don't use an actionable data list when users can not take any actions on data list items/rows.
Expandable data list
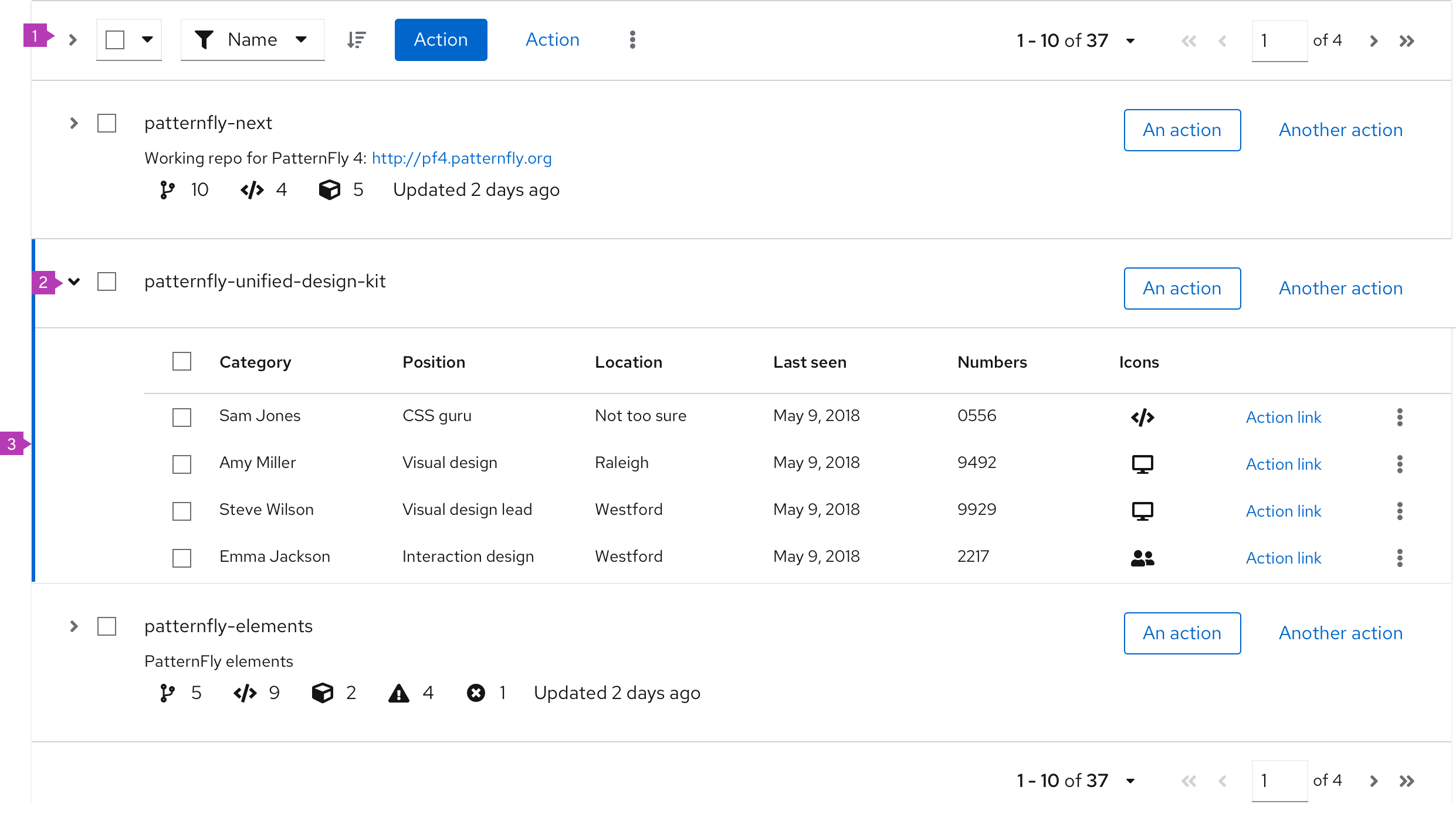
The expandable list adds an expansion panel to every row to reveal more details about the item.

- Expand all (optional): Expands or collapses every row in the data list at the same time.
- Expansion caret: Toggles the expansion open and closed for the individual row.
- Expansion panel: A container that is revealed when the expansion is open. It can accept any supported layout to present additional content to the user.
When to use
Use an expandable data list when:
- You have more information than will comfortably fit inside a row.
- You want to provide a way for advanced users to access information that is not applicable to all users.
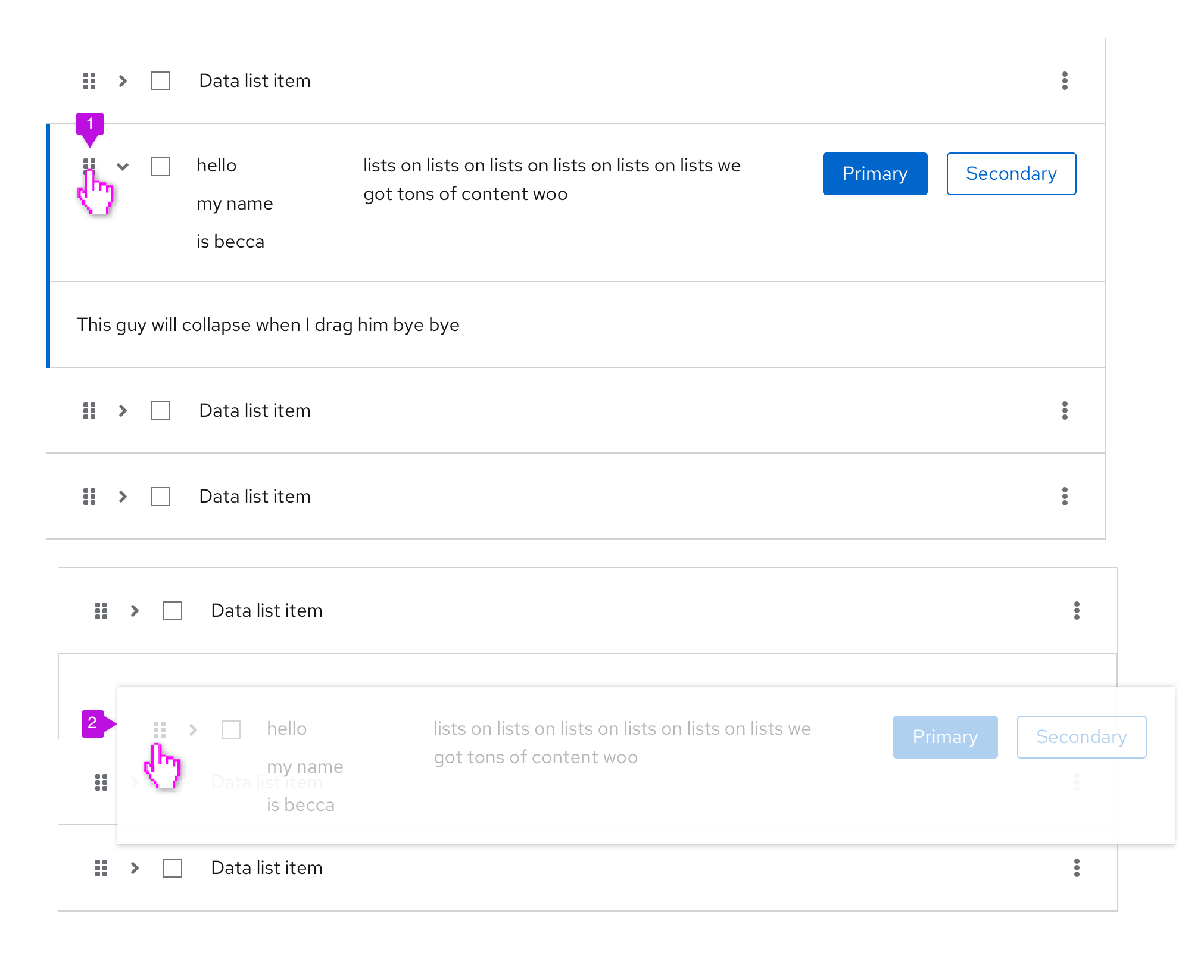
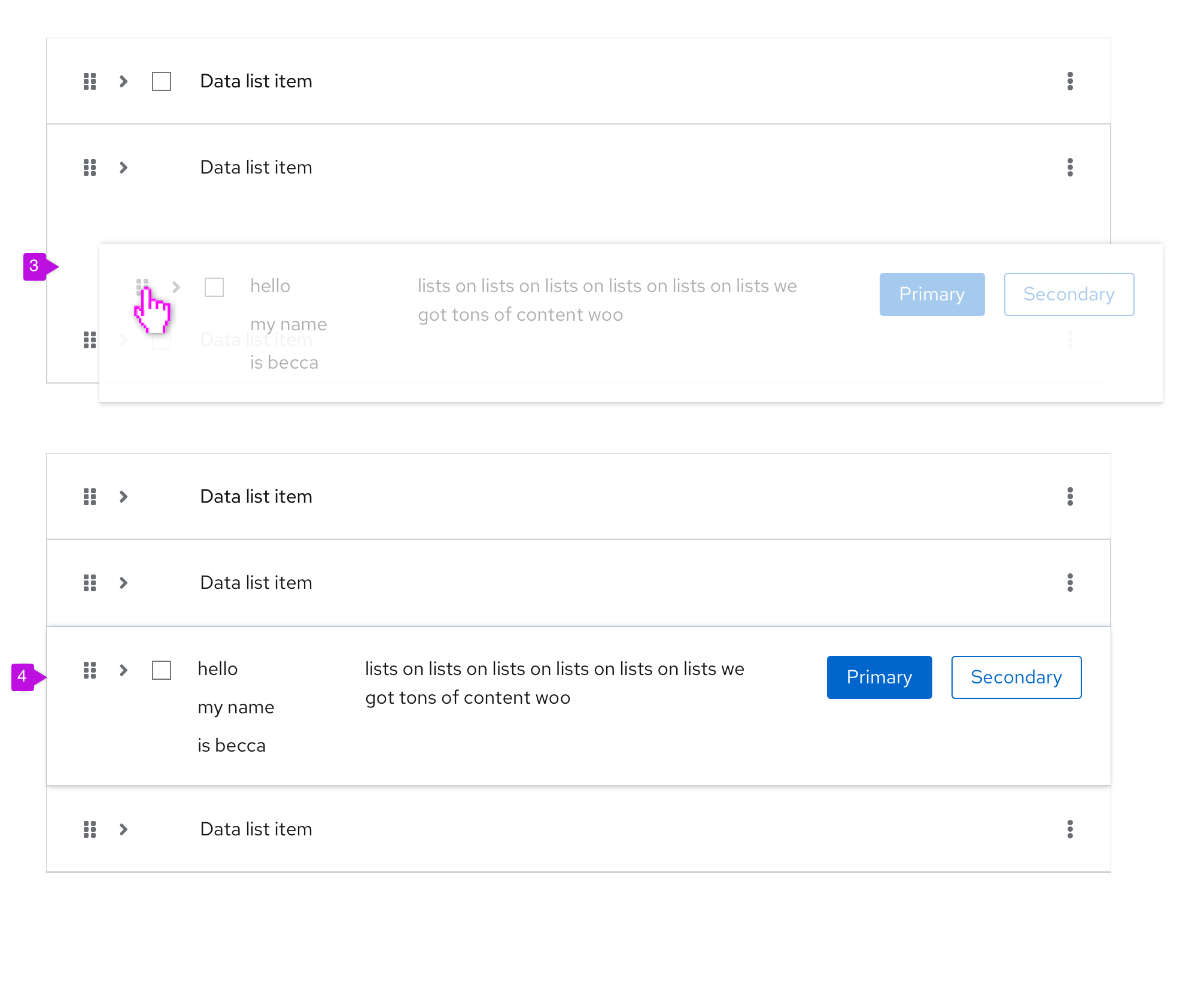
Draggable data list rows
Draggable data list rows can be added to any data list and allow you to customize the order of rows within a data list.

- Drag icon: To indicate a row is draggable, use the fa-grip icon. Use grip-vertical to indicate the ability to move a vertically-oriented component via drag and drop. Use grip-horizontal to move a horizontally-oriented component via drag and drop. For example, if you are selecting items to be dragged from two parallel lists.
- Dragged row: When dragging a row, it becomes slightly less opaque and floats above the static rows to indicate that it is the one moving.

- Dragged row positioning: When positioning the row, the other elements in the data list will move to indicate the dragged row’s position.
- Final position: After the row has been placed where desired, the data list becomes static again, until the user decides to drag another row.
When to use
Use draggable data list rows when you want to allow users to order their choices within a list. A common example of this is column management. Users can choose the number of columns and the order they are shown in a table by selecting and dragging rows in the Manage columns modal. Another common use case is ordering the importance of roles or types relative to a resource.
Spacing
Whether to use a data list with compact or default spacing is up to you and your use case. However, here is some guidance for when to use which option. You can see examples of each option for comparison.
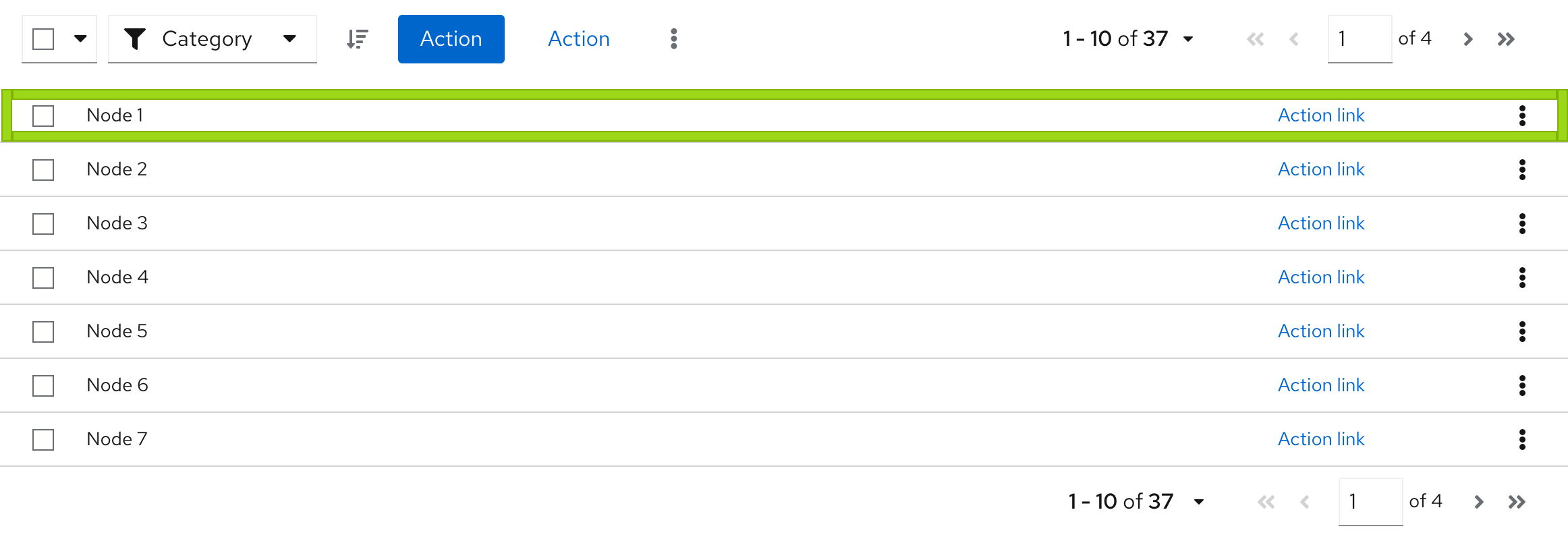
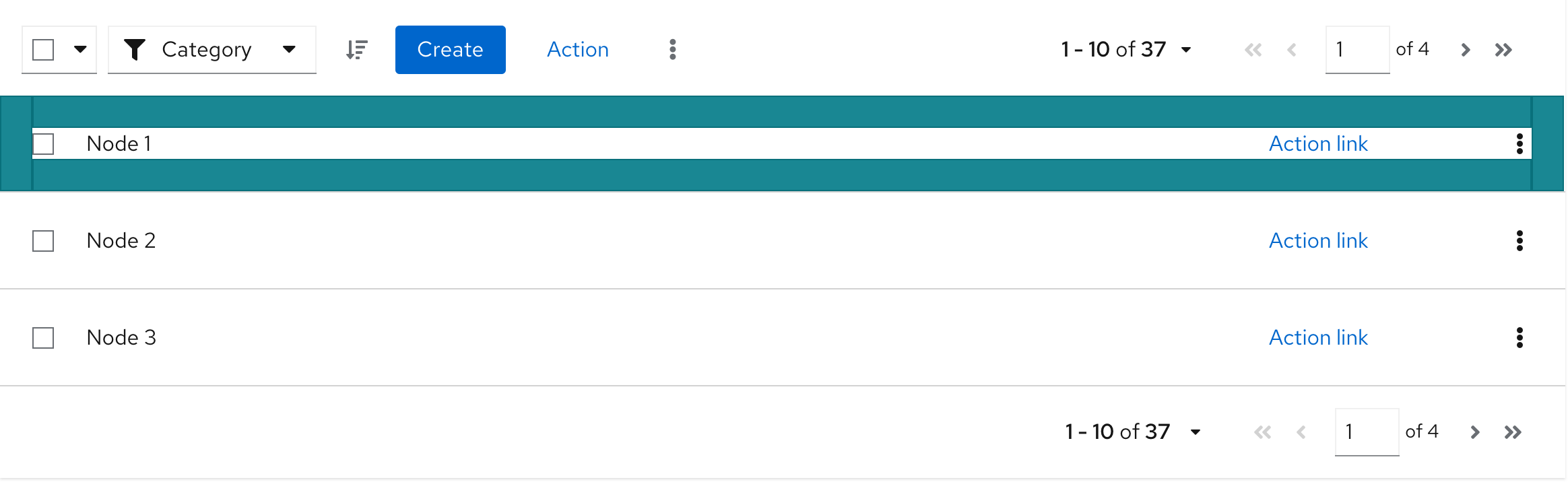
Compact spacing
A data list may sometimes need to be compact to make more rows visible at a time. The more rows you can see, the less you need to use pagination. Compact spacing is recommended for data with a simple structure. See an example below.
Use compact spacing when:
- You need to show as much data as possible on one page.
- You need to show data in a small space, like in a modal or wizard.
- You need to minimize paging.
- Readability is a secondary concern.

Example:
- You can see more data on one page.
- You have a good overview about the structure of data.
- The structure of data is simple, informative and have less visual elements.
Default spacing
A data list may sometimes need more space for rich graphical data. See an example below.
Use default spacing when:
- You don’t have to display a lot of data on one page.
- You use many visual indicators that are placed in columns, such as icons or charts.
- You don't have to minimize paging.
- Readability is a primary concern.

Example:
- You can see less data on one page.
- You will need a pagination to see more rows.
- Data structure includes many visual elements.
Alternative solutions
Alternative to a data list include tables or card views. Card views and data lists have similar properties, but information in a card view is chunked into a grid of individual cards. In choosing between a data list and a card view, consider the type of data that will be displayed and the format that best suits that data. If you cannot easily fit all of the data that needs to be displayed into a card, a data list might be a better solution.
View source on GitHub


