Colors
Primary colorsTypography and iconography colorsBackground colorsStatus and state colorsShadowsContrast ratiosColor palettePrimary colors
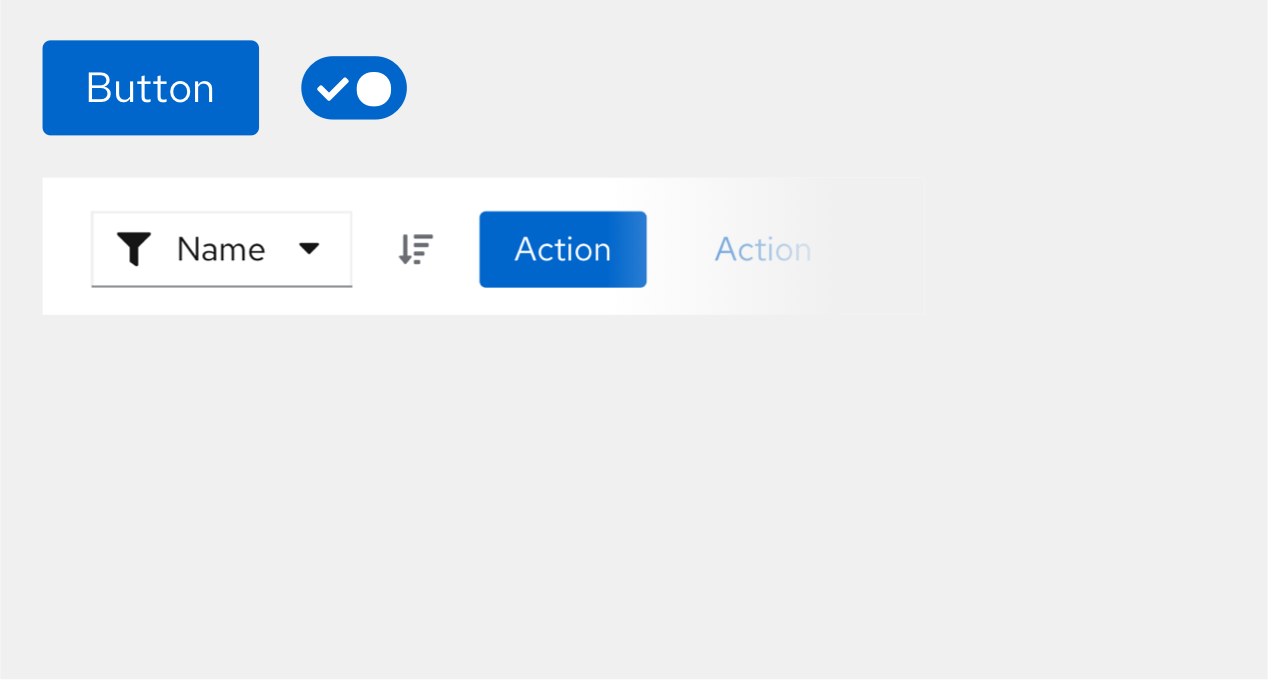
PatternFly blue
Primary colors are the colors displayed most frequently across your application screens and components. Our primary colors are used within a variety of components and are typically applied to default or active states and hover states.--pf-global--primary-color--100--pf-global--primary-color--200
Typography and iconography colors
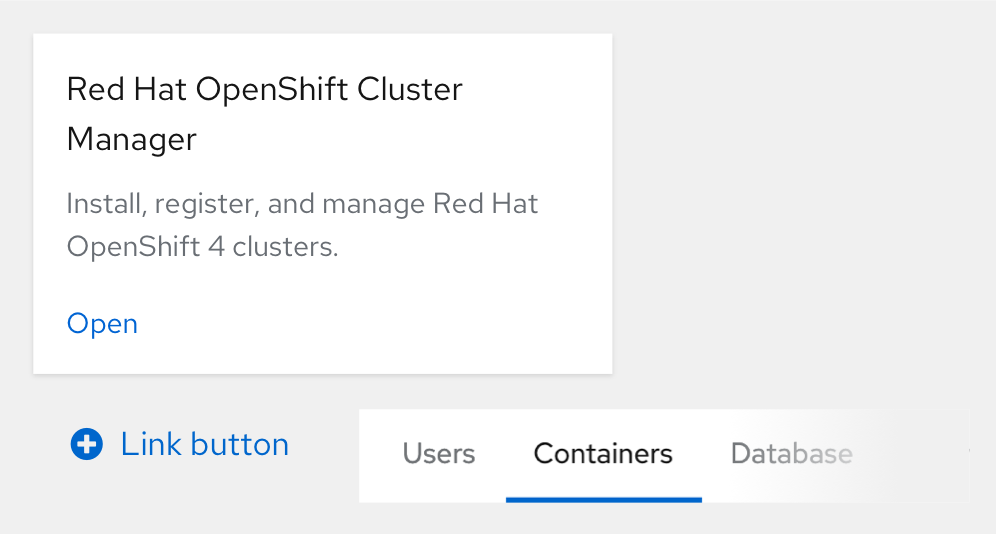
Text and icons
Typography and iconography colors are extremely similar because they can both be used in the same context, such as a link button. We have multiple shades of text colors on light and dark backgrounds so that you can emphasize hierarchy.--pf-global--Color--100--pf-global--Color--200--pf-global--link--Color
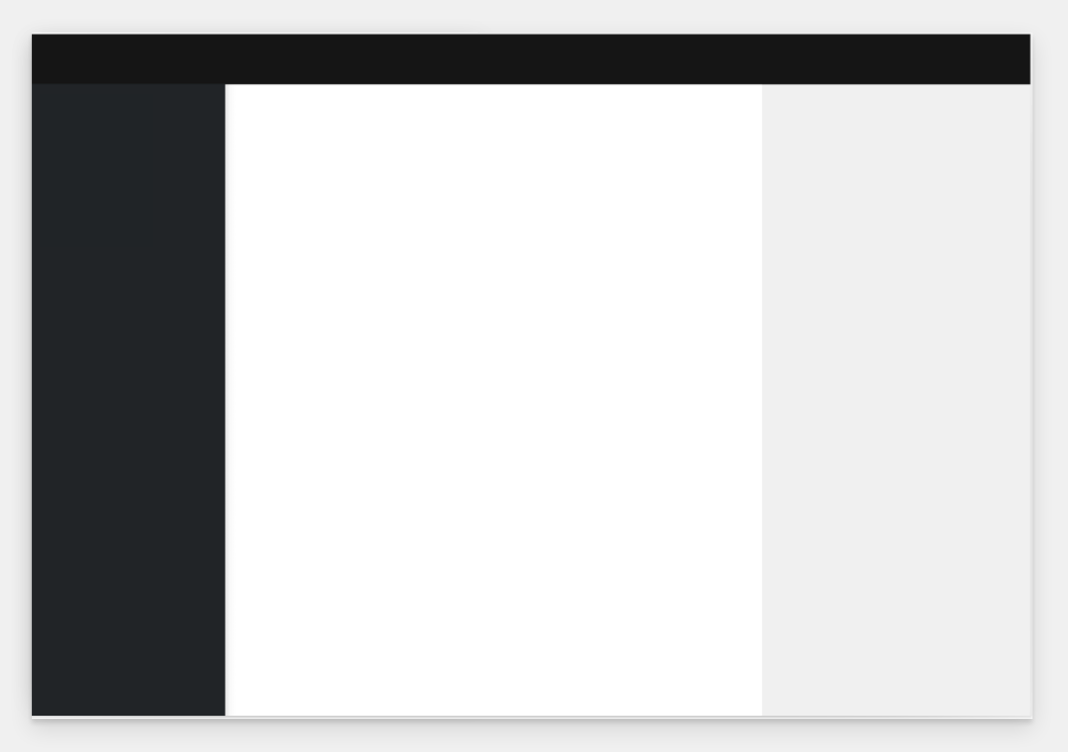
Background colors
--pf-global--BackgroundColor--200--pf-global--BackgroundColor--100--pf-global--BackgroundColor--dark-100--pf-global--BackgroundColor--dark-200--pf-global--BackgroundColor--dark-300--pf-global--BackgroundColor--dark-400
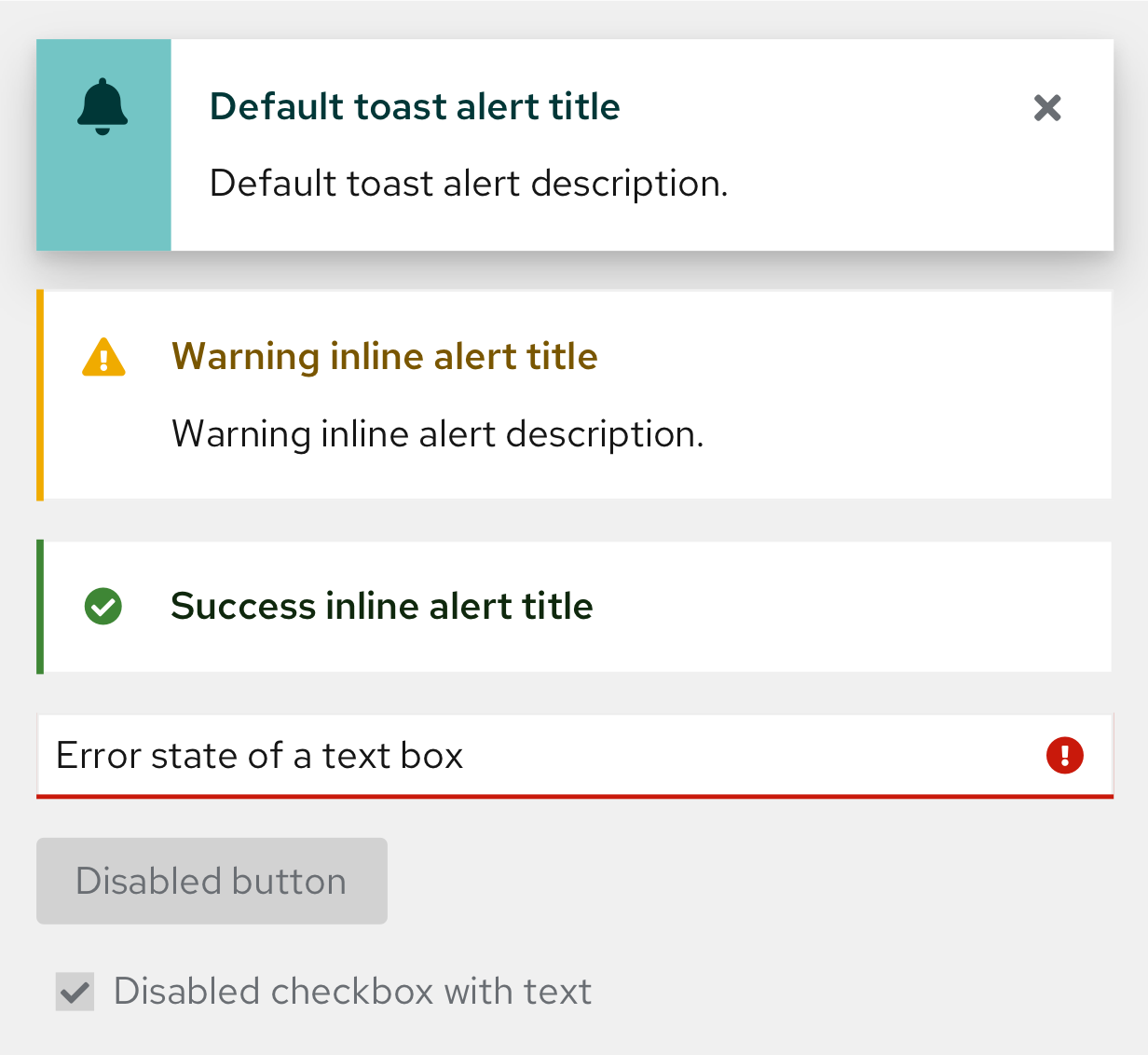
Status and state colors

Danger
--pf-global--danger-color--300--pf-global--danger-color--200--pf-global--danger-color--100Default
--pf-global--default-color--300--pf-global--default-color--200--pf-global--default-color--100Info
--pf-global--info-color--200--pf-global--info-color--100Success
--pf-global--success-color--200--pf-global--success-color--100Warning
--pf-global--warning-color--200--pf-global--warning-color--100Disabled
--pf-global--disabled-color--100--pf-global--disabled-color--200--pf-global--disabled-color--300Shadows
--pf-global--BoxShadow--lg--pf-global--BoxShadow--md--pf-global--BoxShadow--sm
Contrast ratios
Level AA in the Web Content Accessibility Guidelines 2.1 requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text, and a contrast ratio of at least 3:1 for graphics and user interface components (such as form input borders).
Check color contrast between background color and text color using a WCAG AA-compliance tool.
Make sure that, on hover, link texts provides ample contrast from both background color and from the default state of link text.
Color palette
Our palettes are created as a system designed to reinforce application content and workflows. Bright colors are reserved for specific interactions such as reinforcing status and are used sparingly. Our palettes are simple and consolidated to allow them to be easily deployed and versatile for any situation.
Grey family
- white#FFFFFF
- black-100#FAFAFA
- black-150#F5F5F5
- black-200#F0F0F0
- black-300#D2D2D2
- black-400#B8BBBE
- black-500#8A8D90
- black-600#6A6E73
- black-700#4F5255
- black-800#3C3F42
- black-850#212427
- black-900#151515
- black-1000#030303
Blue family
- blue-50#E7F1FA
- blue-100#BEE1F4
- blue-200#73BCF7
- blue-300#2B9AF3
- blue-400#0066CC
- blue-500#004080
- blue-600#002952
- blue-700#001223
Shadows
- box shadow sm
- box shadow md
- box shadow lg
Green family
- green-50#F3FAF2
- green-100#BDE5B8
- green-200#95D58E
- green-300#6EC664
- green-400#5BA352
- green-500#3E8635
- green-600#1E4F18
- green-700#0F280D
Cyan family
- cyan-50#F2F9F9
- cyan-100#A2D9D9
- cyan-200#73C5C5
- cyan-300#009596
- cyan-400#005F60
- cyan-500#003737
- cyan-600#002323
- cyan-700#000F0F
Purple family
- purple-100#CBC1FF
- purple-200#B2A3FF
- purple-300#A18FFF
- purple-400#8476D1
- purple-500#6753AC
- purple-600#40199A
- purple-700#1F0066
Light blue family
- light-blue-100#BEEDF9
- light-blue-200#7CDBF3
- light-blue-300#35CAED
- light-blue-400#00B9E4
- light-blue-500#008BAD
- light-blue-600#005C73
- light-blue-700#002D39
Gold family
- gold-50#FDF7E7
- gold-100#F9E0A2
- gold-200#F6D173
- gold-300#F4C145
- gold-400#F0AB00
- gold-500#C58C00
- gold-600#795600
- gold-700#3D2C00
Light green family
- light-green-100#E4F5BC
- light-green-200#C8EB79
- light-green-300#ACE12E
- light-green-400#92D400
- light-green-500#6CA100
- light-green-600#486B00
- light-green-700#253600
Orange family
- orange-100#F4B678
- orange-200#EF9234
- orange-300#EC7A08
- orange-400#C46100
- orange-500#8F4700
- orange-600#773D00
- orange-700#3B1F00
Red family
- red-50#FAEAE8
- red-100#C9190B
- red-200#A30000
- red-300#7D1007
- red-400#470000
- red-500#2C0000
