Typography
Info alert:Opt-in feature
In a future breaking-change release, the font will default to the Red Hat font. You can opt-in and update to use the Red Hat font now by wrapping your application with the ".pf-m-redhat-font" class. For more information visit the Red Hat font page.
Our font family
We use Red Hat Display and Red Hat Text.
DOWNLOADUsage guidelines
Use our typographic styles to communicate visual hierarchy. A consistent and logical hierarchy provides a clear pattern for users, making it easier to quickly scan and understand information on a page.
First level title*
Design is where science and art break even.
| Font family: | RedHatDisplay |
| Font weight: | 400 (medium) |
| Line height: | 1.3 |
| Font size: | 24px |
| Font size CSS variable: | --pf-global--FontSize--2xl |
*Not to be used in content block (Landing pages, login, etc.)
Second level title
Design is where science and art break even.
| Font family: | RedHatDisplay |
| Font weight: | 400 (medium) |
| Line height: | 1.3 |
| Font size: | 20px |
| Font size CSS variable: | --pf-global--FontSize--xl |
Third level title
Design is where science and art break even.
| Font family: | RedHatDisplay |
| Font weight: | 400 (medium) |
| Line height: | 1.5 |
| Font size: | 18px |
| Font size CSS variable: | --pf-global--FontSize--lg |
Fourth level title
Design is where science and art break even.
| Font family: | RedHatDisplay |
| Font weight: | 700 (bold) |
| Line height: | 1.5 |
| Font size: | 16px |
| Font size CSS variable: | --pf-global--FontSize--md |
Body*
Design is where science and art break even.
| Font family: | RedHatText |
| Font weight: | 400 (regular)* |
| Line height: | 1.5 |
| Font size: | 16px |
| Font size CSS variable: | --pf-global--FontSize--md |
*Some components use RedHatText at 700 font weight, which is RedHatText Medium (i.e. alerts, navigation)
Small text
Design is where science and art break even.
| Font family: | RedHatText |
| Font weight: | 400 (regular) |
| Line height: | 1.5 |
| Font size: | 14px |
| Font size CSS variable: | --pf-global--FontSize--sm |
Tiny text*
Design is where science and art break even.
| Font family: | RedHatText |
| Font weight: | 400 (regular) |
| Line height: | 1.5 |
| Font size: | 12px |
| Font size CSS variable: | --pf-global--FontSize--xs |
*Not to be used in content block (Only used with data visualizations when 14px is not small enough.)
Line height
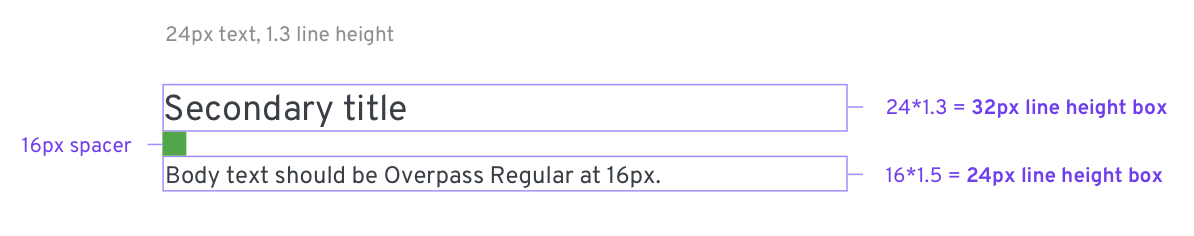
When laying out text-based content, you need to factor in line-height when measuring spacing. Line height is a relative number used in CSS that represents a ratio to the text size. For example, body text uses a line height of 1.5. Body text size is 16px. 16*1.5 = 24px line height. So, when creating designs in design software, you must include the 24px line height as a part of the text.
Correct
Note how the line height space is included when laying out with spacer elements.

Incorrect
Do not use the text itself to align with spacing elements when designing. Remember to always include the line height space.

Spacing
The spacing of the content comes into play with line height too. It represents the margins that are padded on top and bottom of the text itself. When creating specs, it is important to use these spacers to communicate the appropriate spacing for each type of text.
8px
16px
24px
Line Height
First level title
Design is a journey of discovery
Body text should be RedHatText at 16px. It should have leading of 24px because of its relative line height of 1.5.
Second level title
Design is a journey of discovery
Body text should be RedHatText at 16px. It should have leading of 24px because of its relative line height of 1.5.
Third level title
Design is a journey of discovery
1. Lists should use body text style with 8px between items.
2. This is the second item in the list.
a. Secondary items in the list should use 8px spacing.
b. They still use the same text styling, however.
Fourth level title
Design is a journey of discovery
Body text should be RedHatText at 16px. It should have leading of 24px because of its relative line height of 1.5.
Small text style should be RedHatText at 14px.
