Navigation system
Navigation is used to organize an application’s structure and content, making it easy to find information and accomplish tasks. Navigation communicates relationships, context, and actions a user can take within an application.
Elements



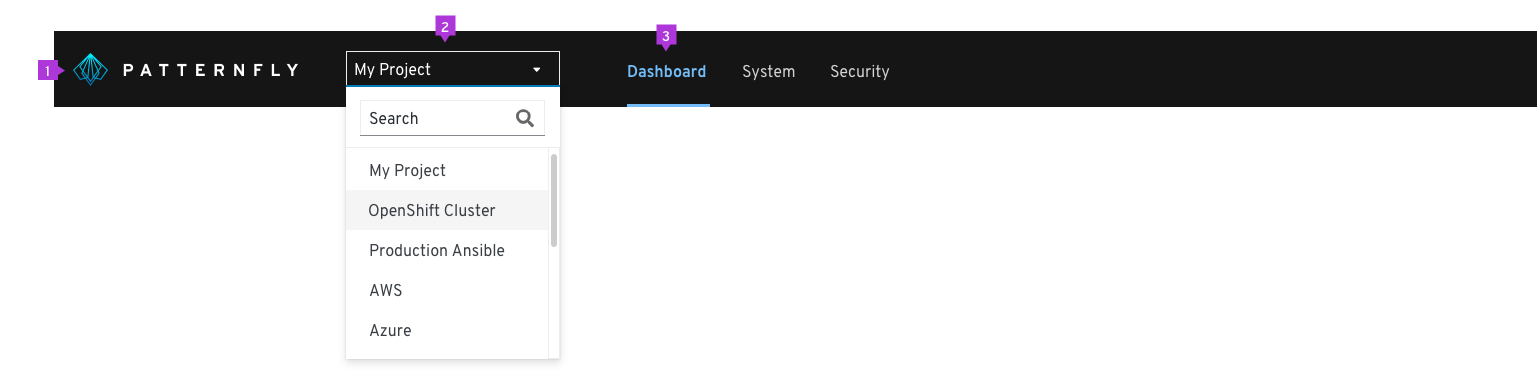
- Masthead
- Context selector (optional): Enables a user to switch between different application contexts, like administration and monitoring
- Horizontal navigation
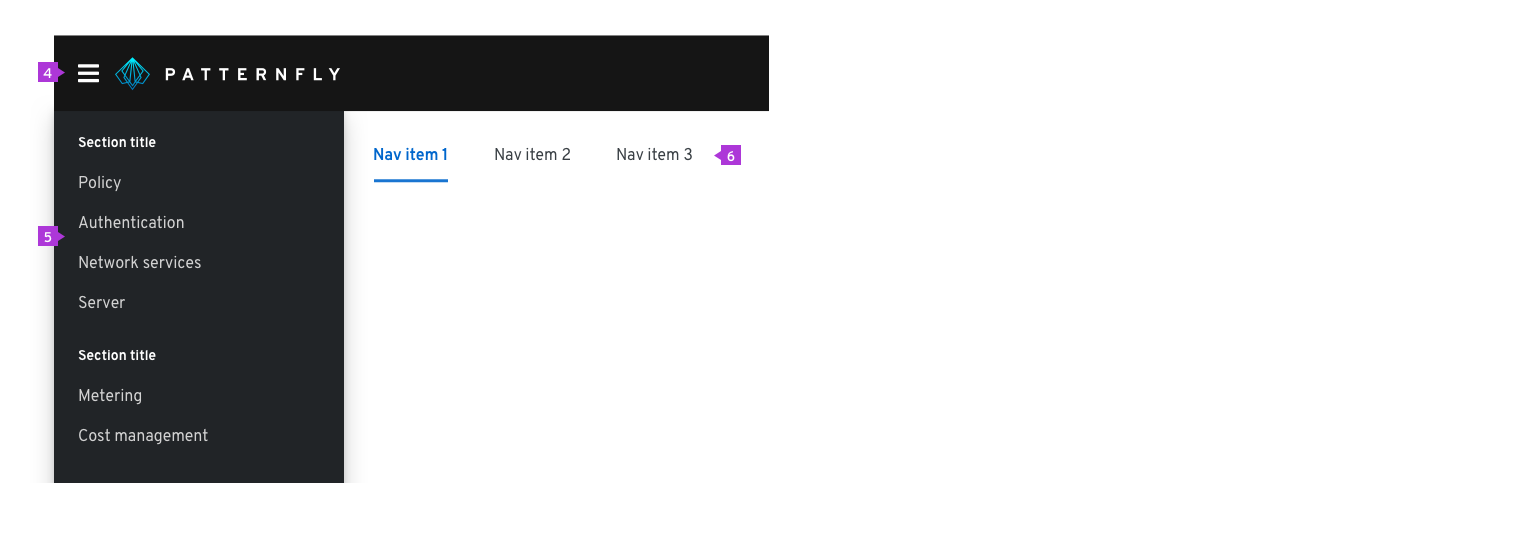
- Menu icon button: Provides a way for users to toggle vertical navigation
- Vertical navigation
- Local navigation
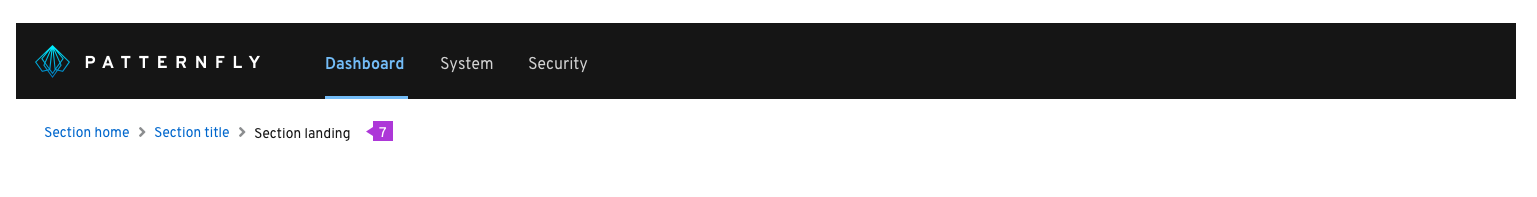
- Breadcrumbs
Usage
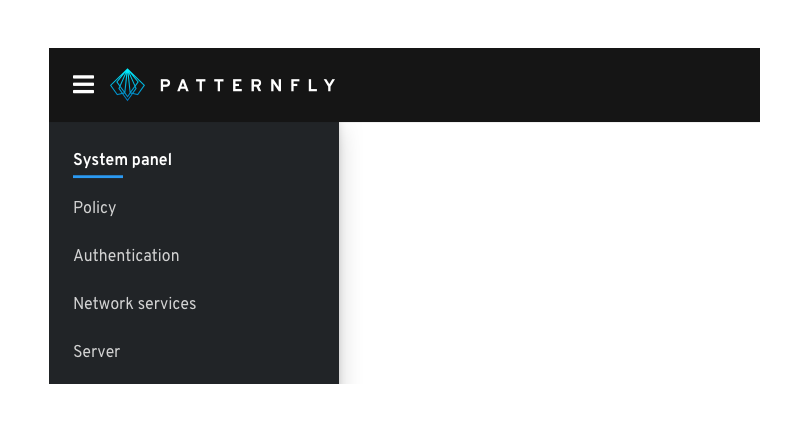
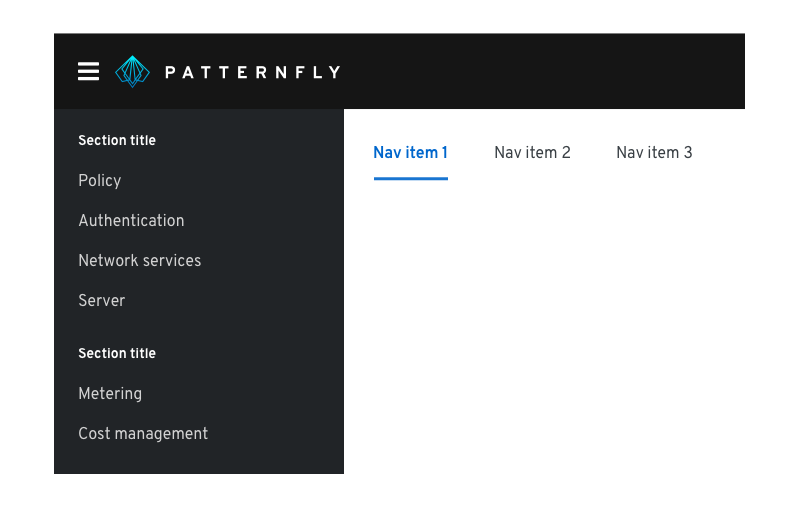
Vertical navigation

Vertical navigation is hierarchical global navigation that displays navigation options from top to bottom on the left side of a screen. PatternFly vertical navigation can be collapsed to provide additional screen real estate by using a menu icon button at the top left.
When to use
- You have five or more primary navigation items
- You have secondary navigation items (even if you have less than five primary navigation items)
- You expect your application to be used on mobile devices
Variations
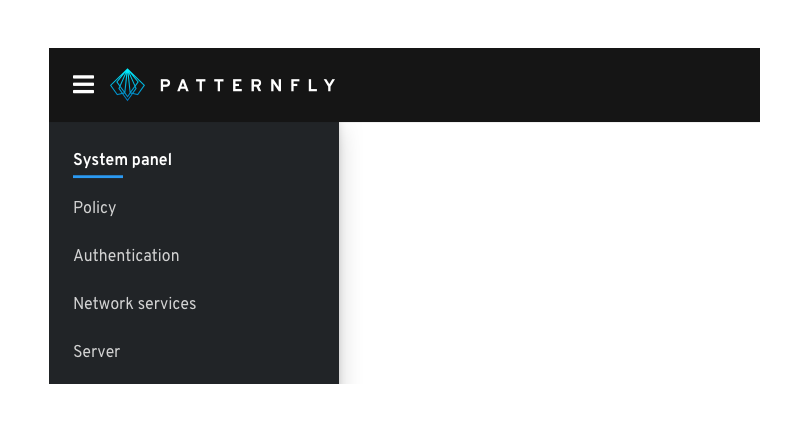
Simple vertical navigation
 Use a simple, single-level vertical navigation when you only have one level of navigation to display.
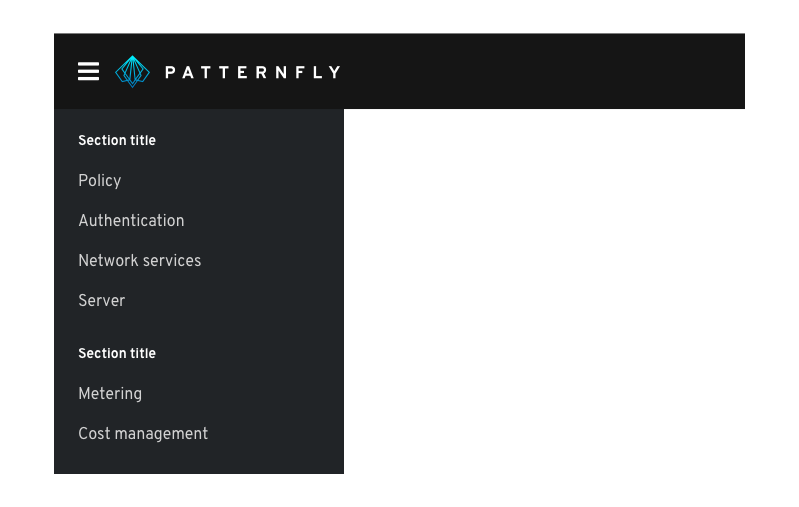
Use a simple, single-level vertical navigation when you only have one level of navigation to display.Grouped navigation

When you have a small amount of secondary navigation items, you can group your items and display them persistently beneath the primary navigation items.
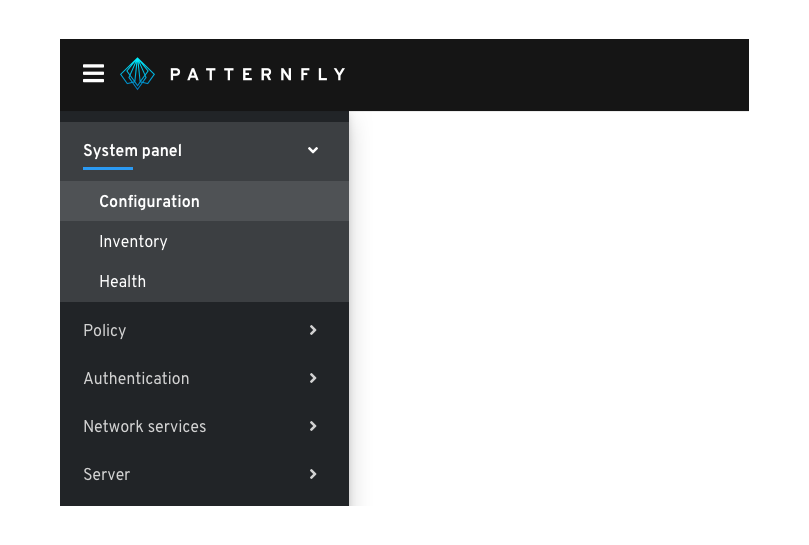
Expandable vertical navigation

When you have a large number of secondary navigation items, you can use an expandable navigation to collapse and expand options as needed.
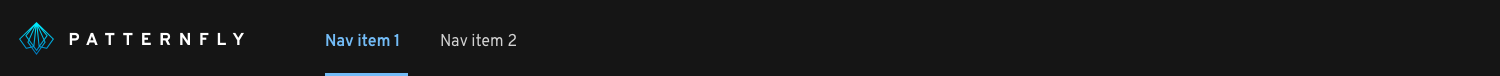
Horizontal navigation

Horizontal navigation is global navigation that displays navigation items from left to right in the application's masthead.
When to use
- You have less than five primary navigation items
- You have only one level of navigation and no secondary navigation items
Local navigation - Tabs
 While global navigation controls what users are seeing at the application-level, local navigation provides more granular navigation specific to a particular page or window in the application. For example, a user might use global navigation to get to a settings page, and then use local navigation to access privacy and general user settings.
While global navigation controls what users are seeing at the application-level, local navigation provides more granular navigation specific to a particular page or window in the application. For example, a user might use global navigation to get to a settings page, and then use local navigation to access privacy and general user settings.
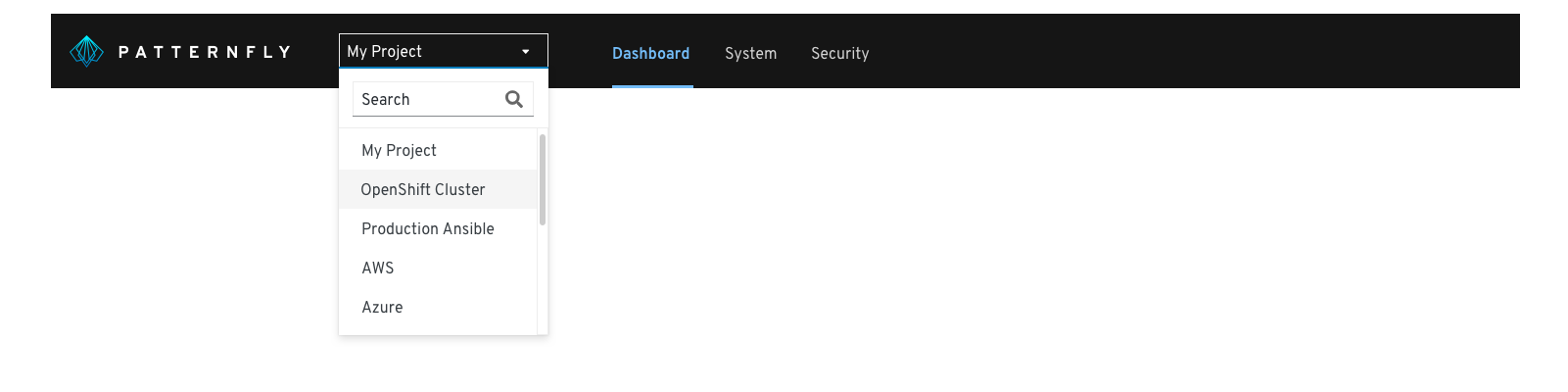
Context selector

Use a context selector in addition to your global navigation when the data or resources you need to show in the interface need to change depending on the users’ context.
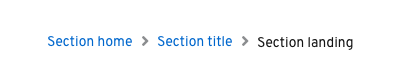
Breadcrumbs

Breadcrumbs act as a resource to help users navigate more efficiently and provide context to help users understand where they are in the application hierarchy. Use breadcrumbs in addition to your global navigation to display a user's location in the application.
When to use
- Use breadcrumbs when the primary global navigation items are not always exposed.
- Never use breadcrumbs as a replacement for global navigation.
Components and demos used
HTML/CSS
React
